Better UX - Display changes without reloading a page
published on
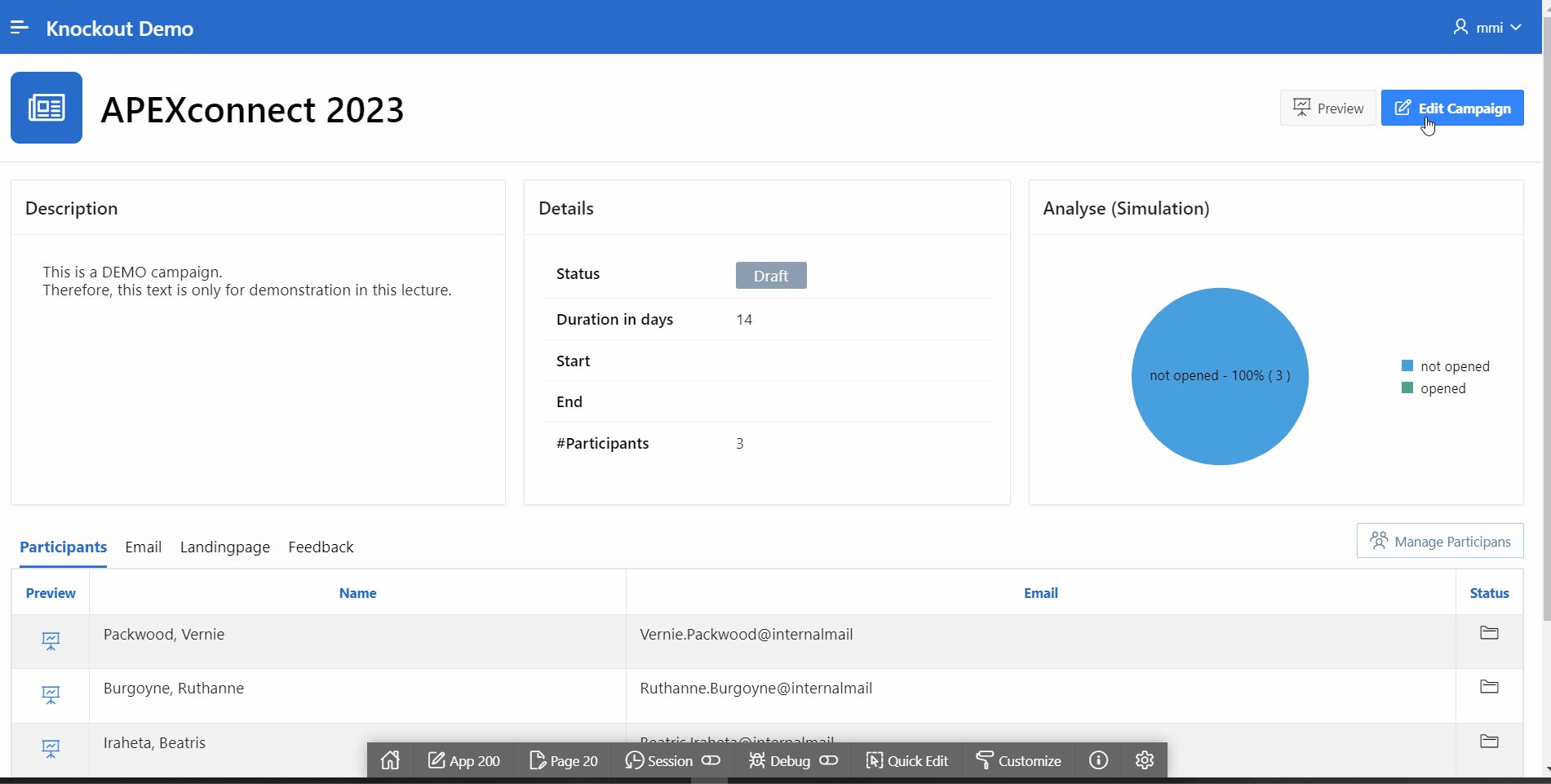
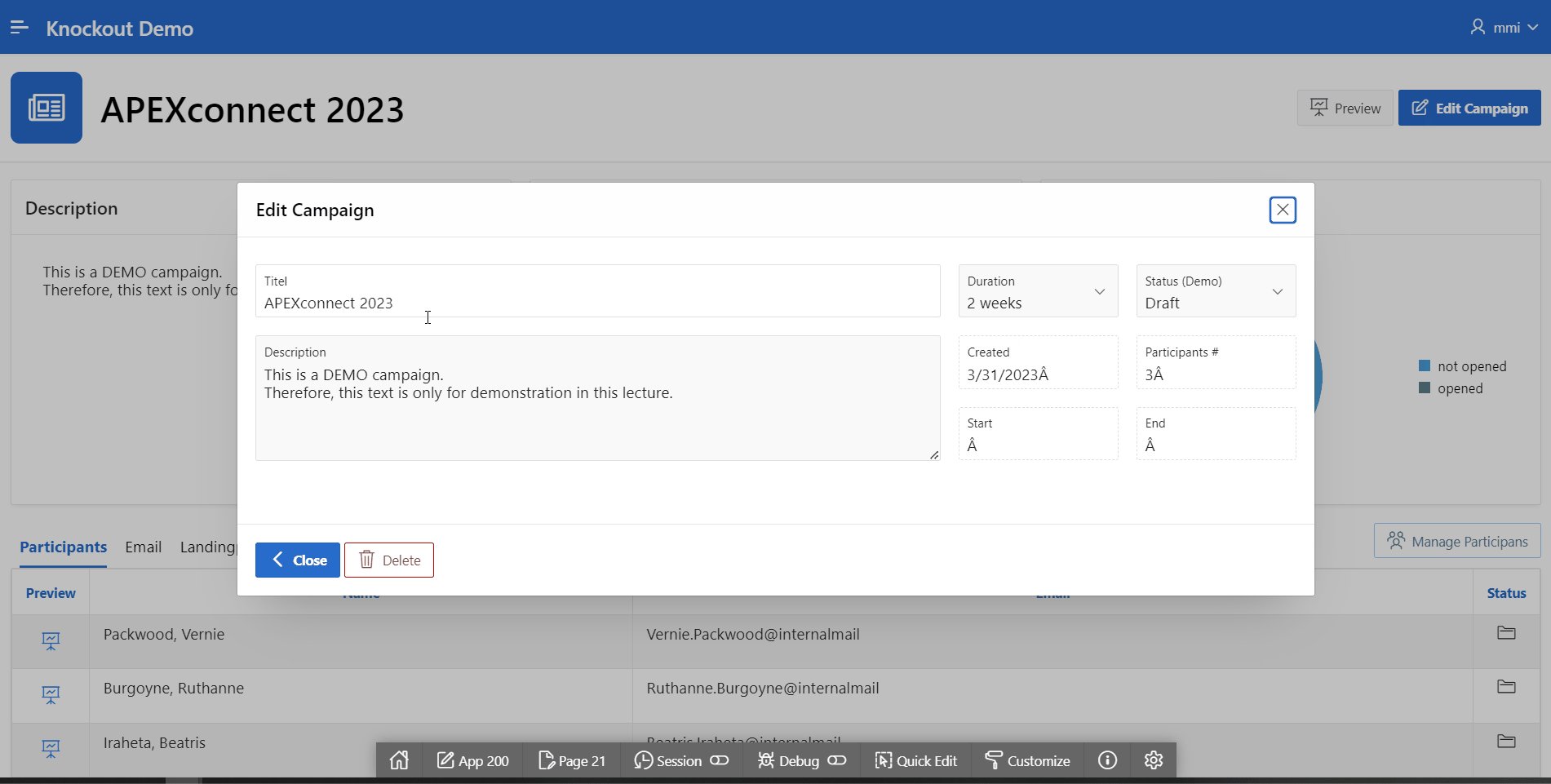
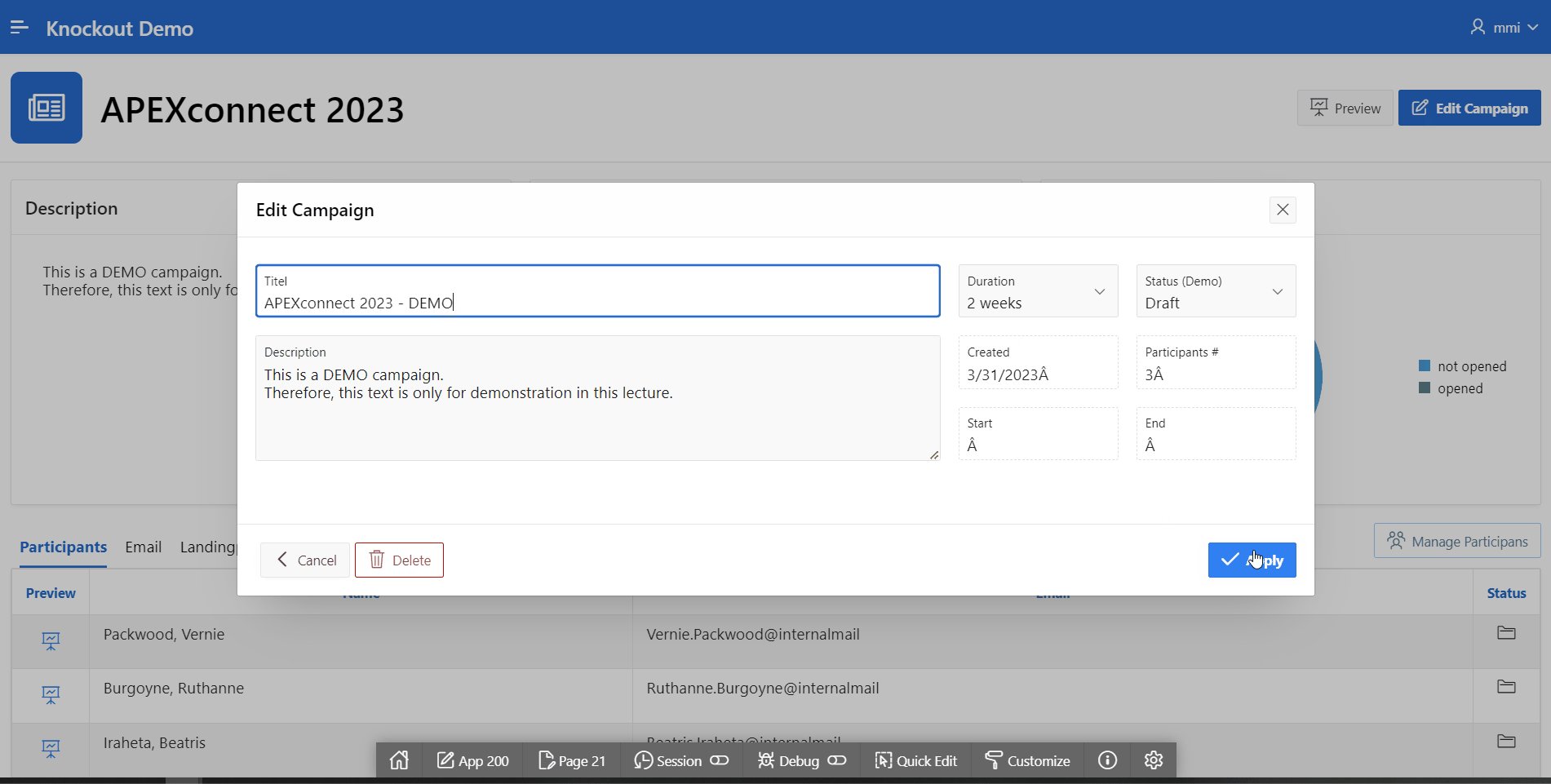
Often it happens that data on an application page changes. This can happen through the user himself, for example, when he changes a data record through a modal dialog, or through other users or events on the same system. Let's imagine we are on an application that deals with campaigns. On this page you can see all the dependent data. The campaign itself can be edited through a modal dialog. And just in this dialog we can change the title of the campaign.
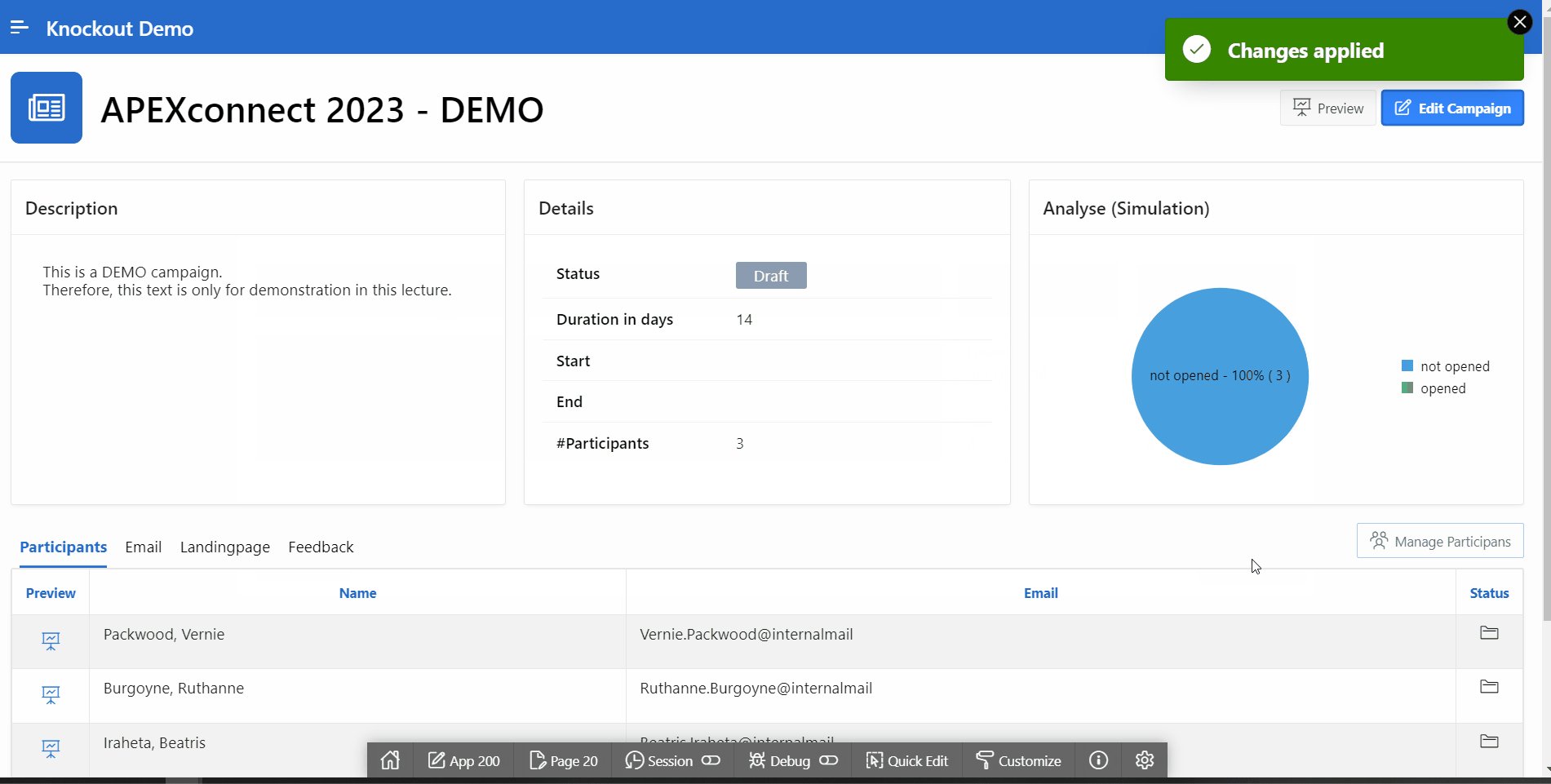
If we close this dialog now, we are still on a campaign with the "old" name. In the standard APEX world, it is now considered that this page needs to be reloaded, and thus one would rather choose a branch to the parent page here, instead of just closing the dialog.
I admit, changing the name of a campaign and then updating it is relatively trivial and easy to implement with JavaScript means. But the principle here is applicable to anything. A large part of APEX regions can already be updated. Actually, this is true for almost all regions that are based on a query of some kind.
Here, however, the region titles unfortunately do not belong. So this article is about how you can integrate this reactivity into your applications with simple means and by using Knockoutjs.
As already announced I use Kockout.js for this. Knockout is a free open source library, which is always included in the Oracle Jet part of APEX. Therefore it is easy to include this library in our site or application.
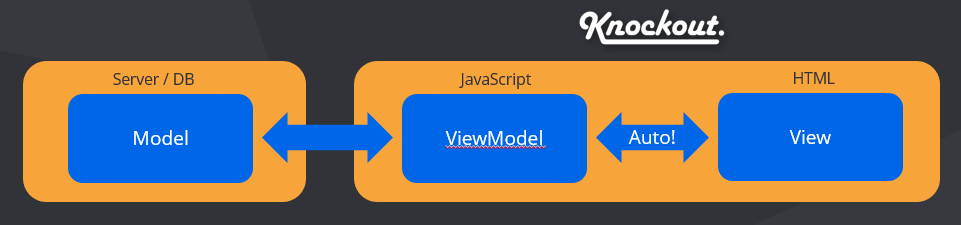
#JET_BASE_DIRECTORY#js/libs/knockout/knockout-3.5.1.js Knockout is mainly about databinding and reactivity. For this Knockout uses the MVMV principle. Data from the model is stored in a ViewModel and bound to a view by data binding.

Knockout then takes care of updating the data in the ViewModel and in the view. And if we imagine the whole thing dynamically in our APEX world, it might look something like this.

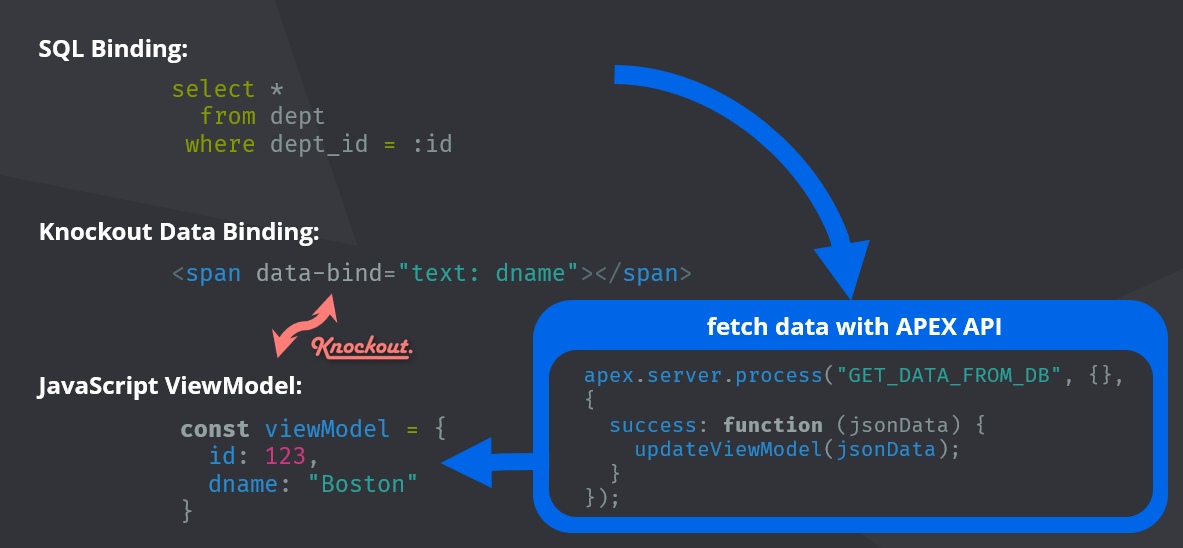
Data is returned here via a query as JSON. This query is part of an AJAX callback, which is stored as a process on the respective page, for example. The data is requested in a JavaScript context, e.g. Dynamics Action, and then manifested in the ViewModel. Through the data binding in the view, Knockout takes care of and the corresponding update of the respective Html element.

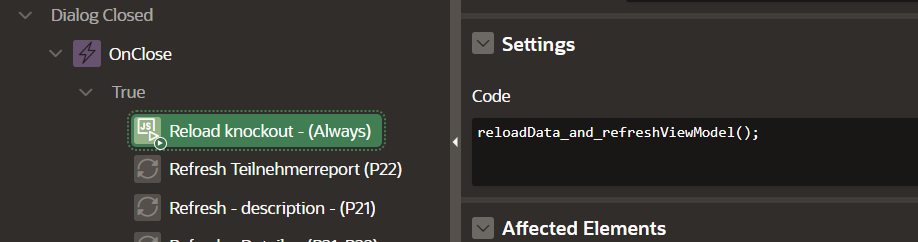
In the example according to the ScreenShot (Gif), an AJAX callback is called via JavaScript when the dialog is closed, which returns the campaign title packaged as JSON and writes it to the ViewModel. Knockout then takes care of updating the region title, since the binding in the model was referenced here.


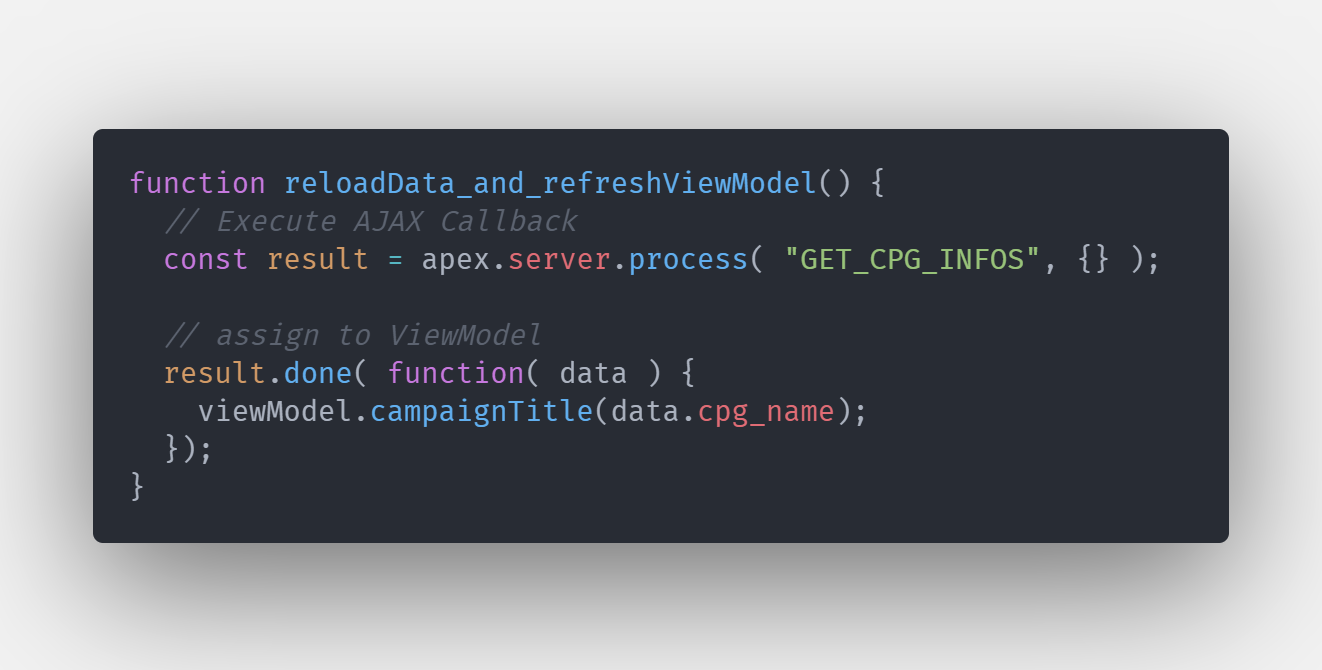
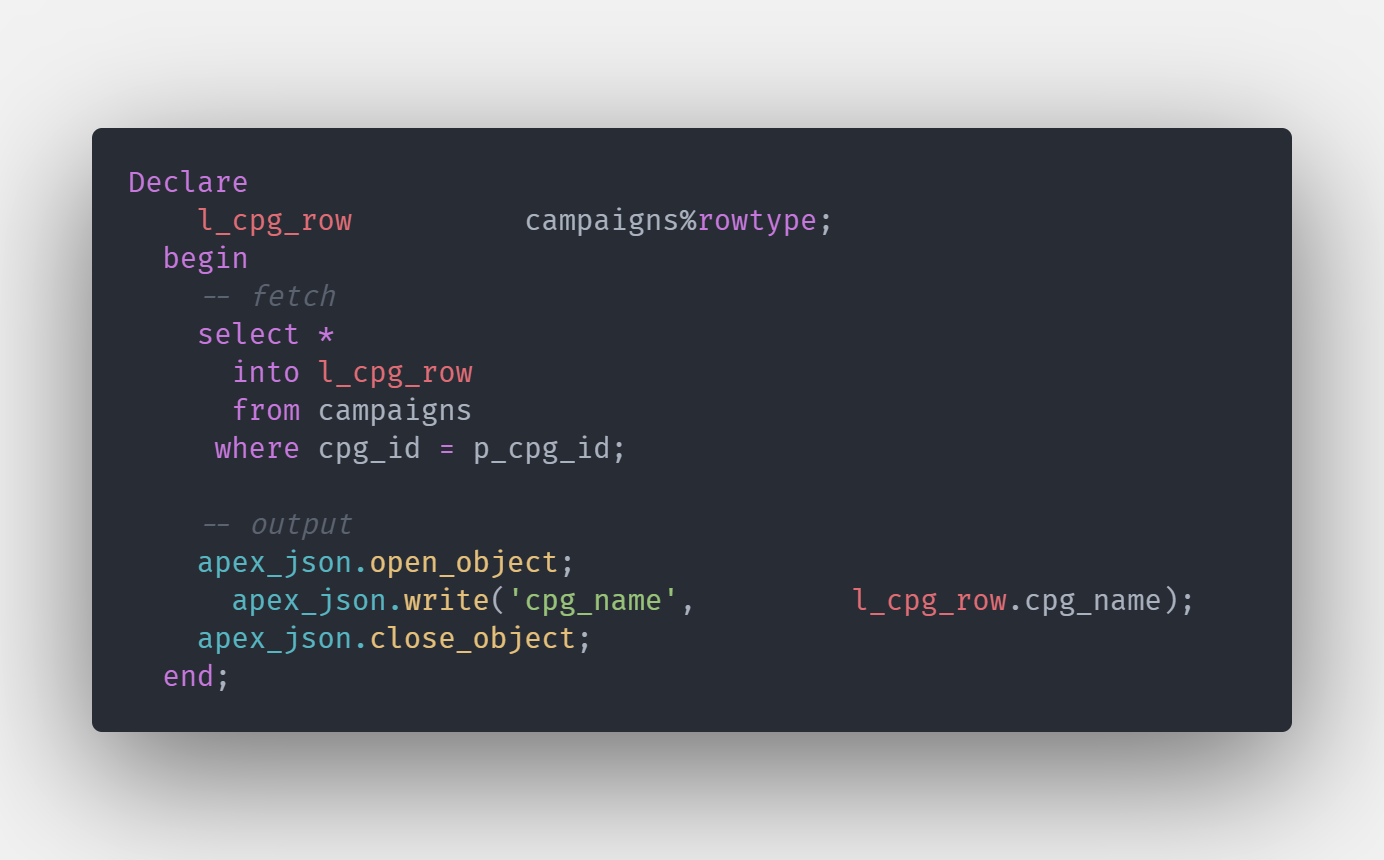
The content of the AJAX callback can then look like this, for example. The end result is that the campaign name is returned as JSON.

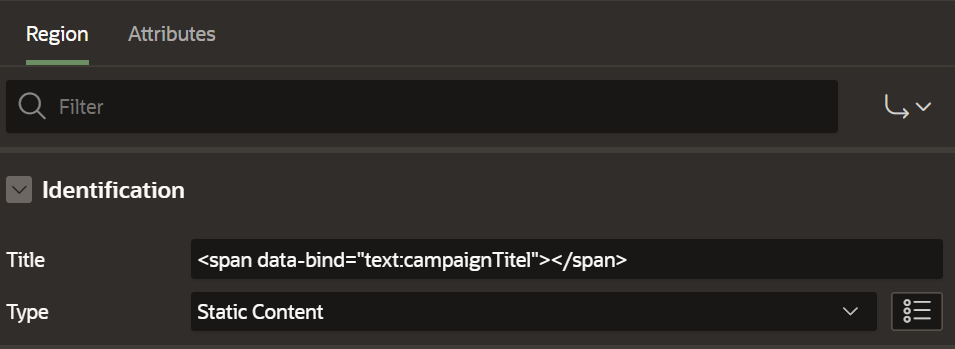
Now to update the campaign name in the page by knockout, it is enough to bind it to the text property of a span-element inside the region header.

As I said, for the example updating only one value. Knockout is probably a bit overkill. But let's imagine that there is more than one element to be updated. In this moment the use of Knockout makes sense, because here only the minimal additions are necessary.
Who has the will, just have a look at the Knockout page. https://knockoutjs.com