dbFlux now finally supports APEX plugins
published on
Hi guys, finally the time has come. I am happy to announce that I have released the latest version of dbFlux this week. For those who don't know dbFlux yet: dbFlux is an extension for VSCode that supports you as a developer in your daily work within the development of Oracle database applications, and here mainly for APEX applications. dbFlux compiles SQL, PL/SQL, JavaScript, CSS for you and uploads your binary files into your APEX application. It can export your applications, compile multiple schemas, run unit tests, export REST modules and so on... As you can see, dbFlux is the Swiss army knife for APEX application development.
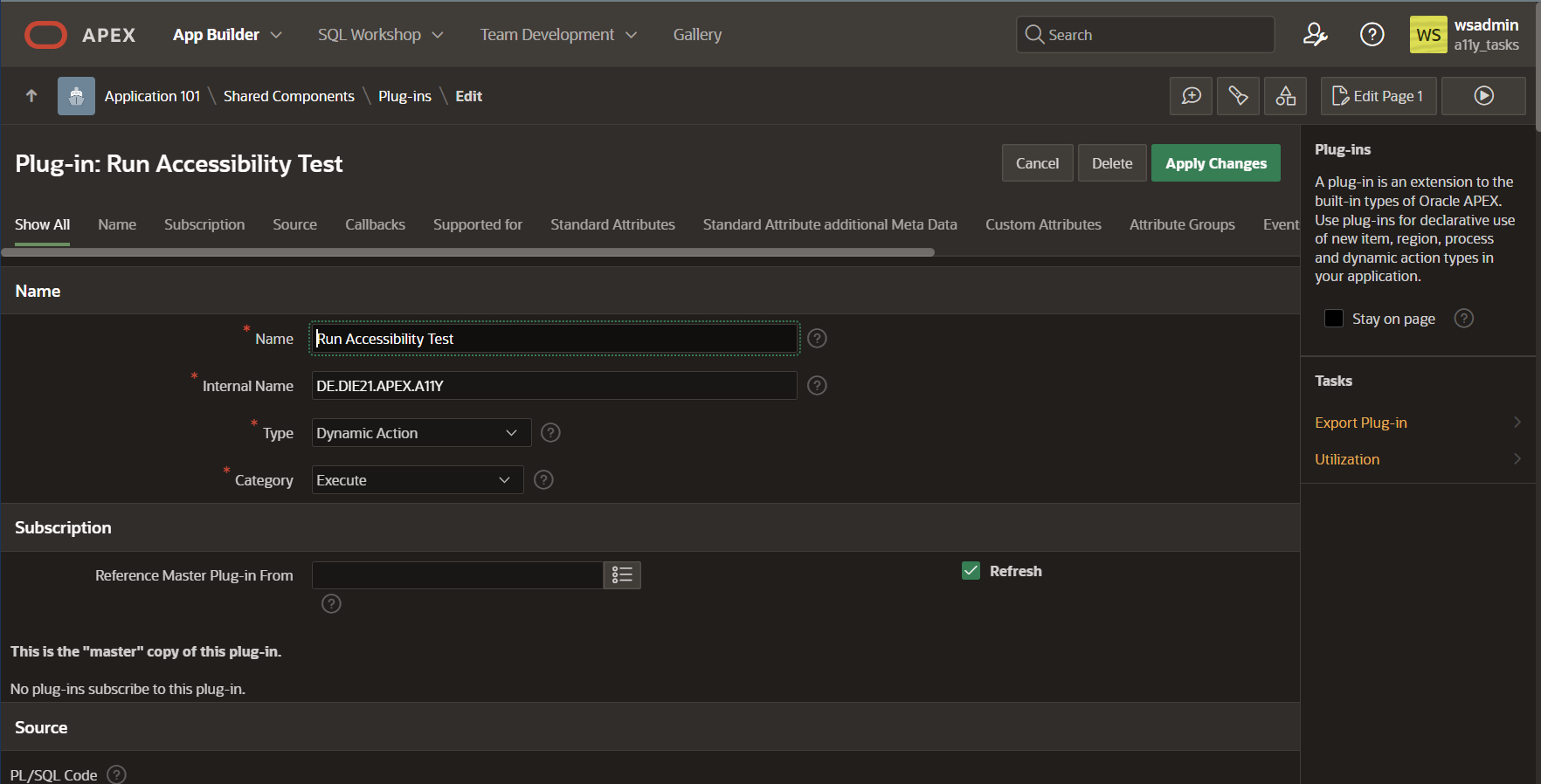
But now to the actual topic. dbFlux can now support you in the development of APEX plugins. After you have created the actual plugin within your application, you need to add it to your dbFlux workspace.

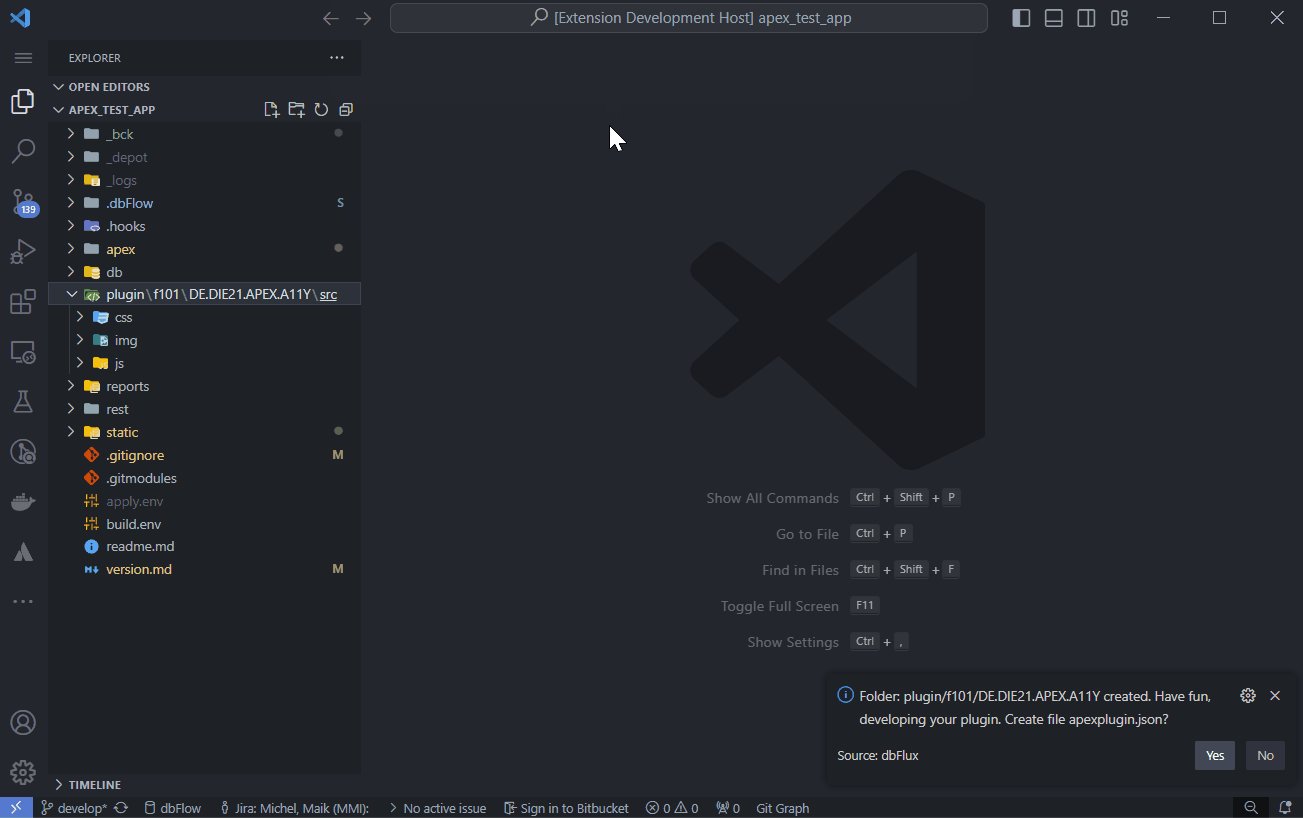
By executing the command "dbFlux: Add APEX Plugin", dbFlux prompts you under which application the plugin can be found. You then have to enter the internal name of the plugin as a static identifier. dbFlux will now create empty folders for this plugin. These can be found for example under: ./plugin/f101/DE.DIE21.APEX.A11Y/src.

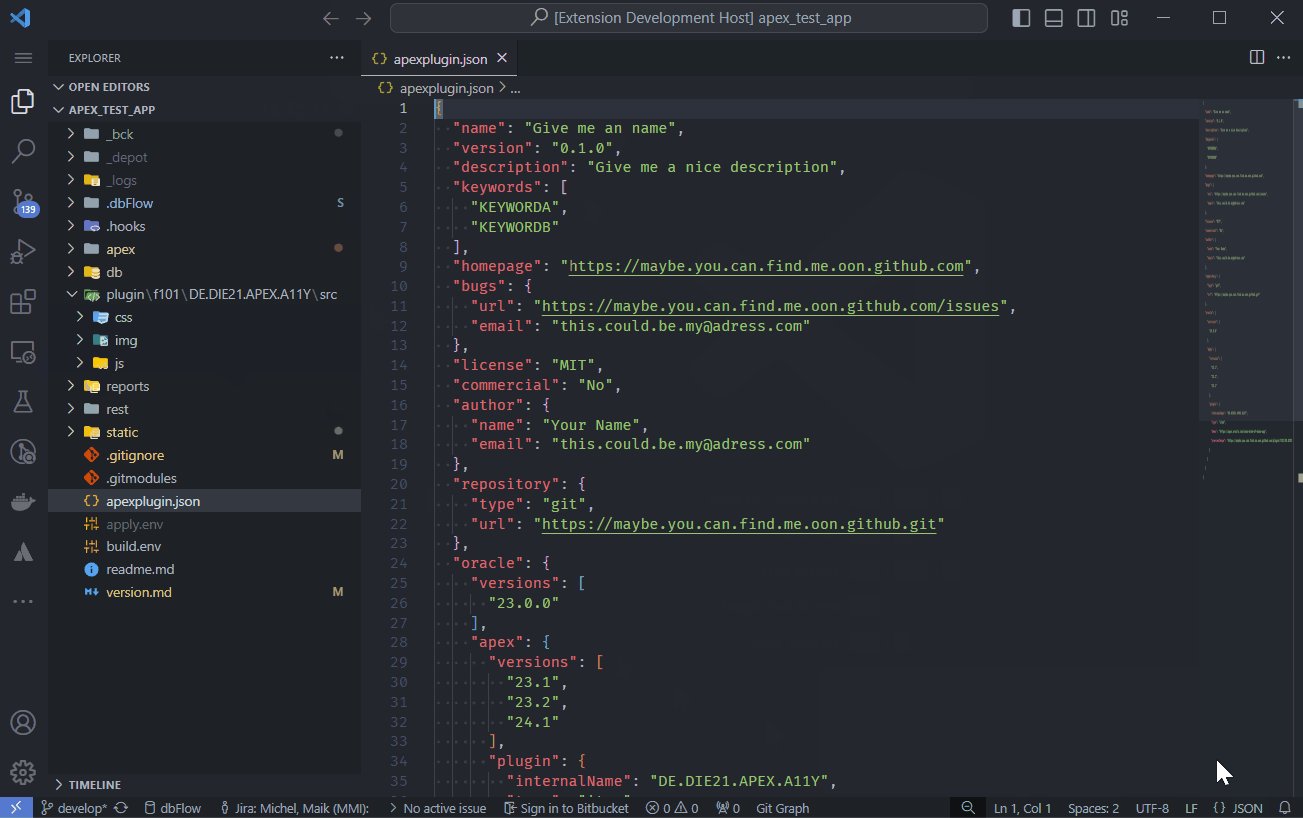
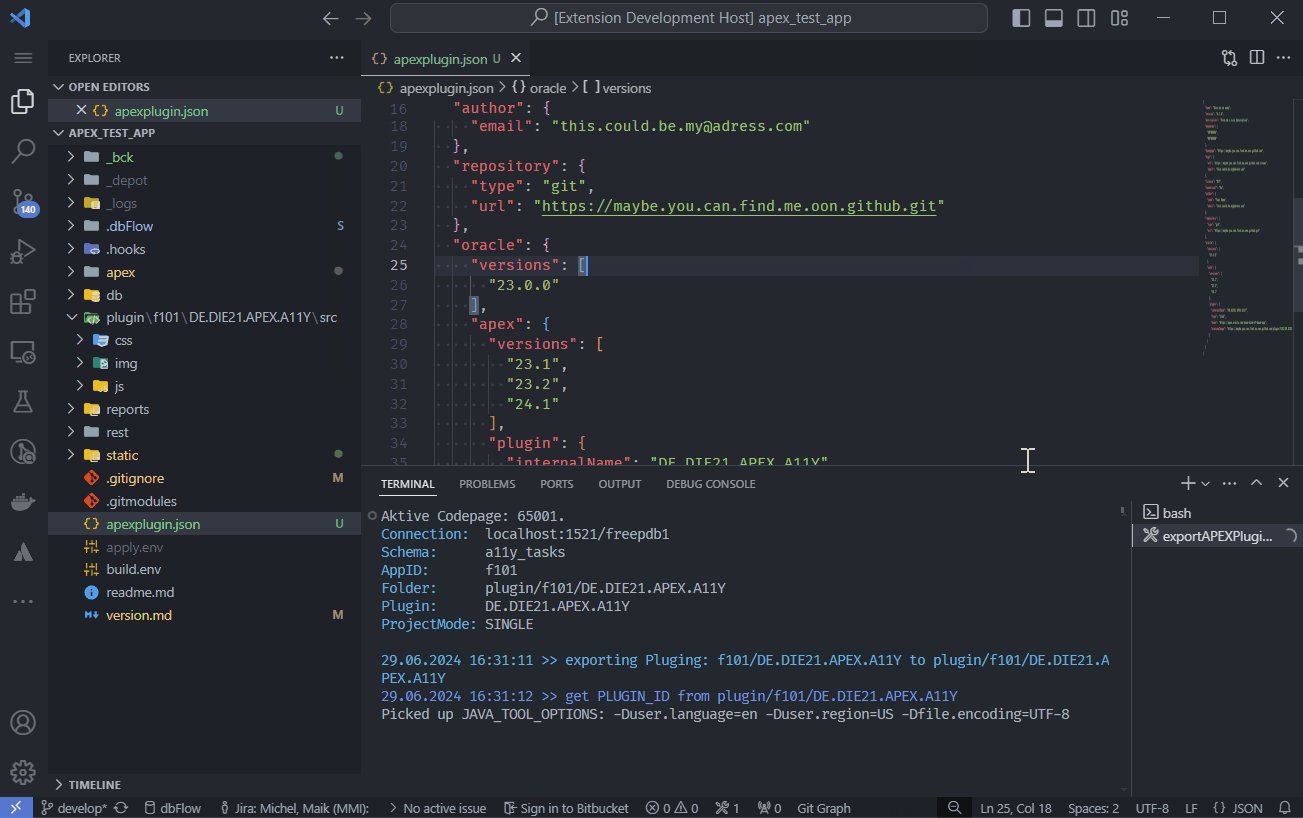
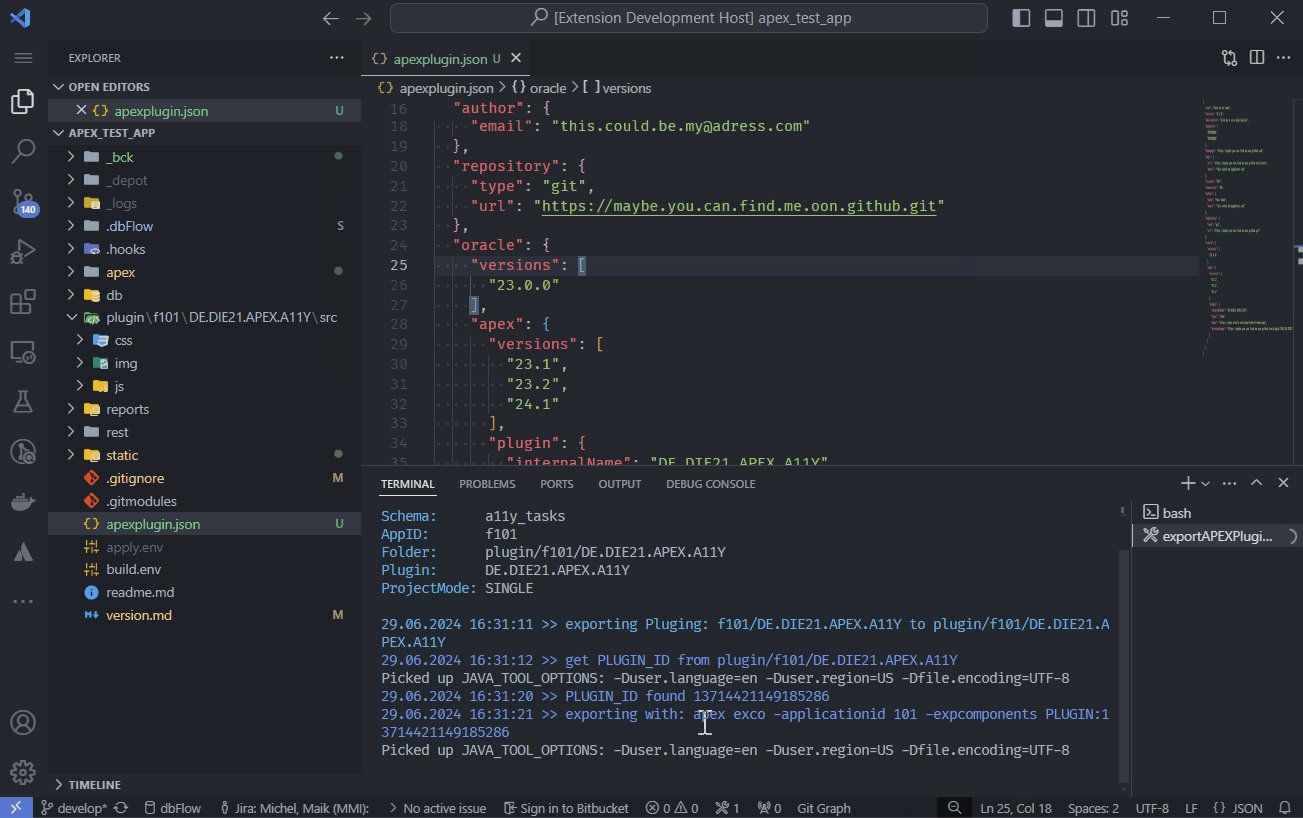
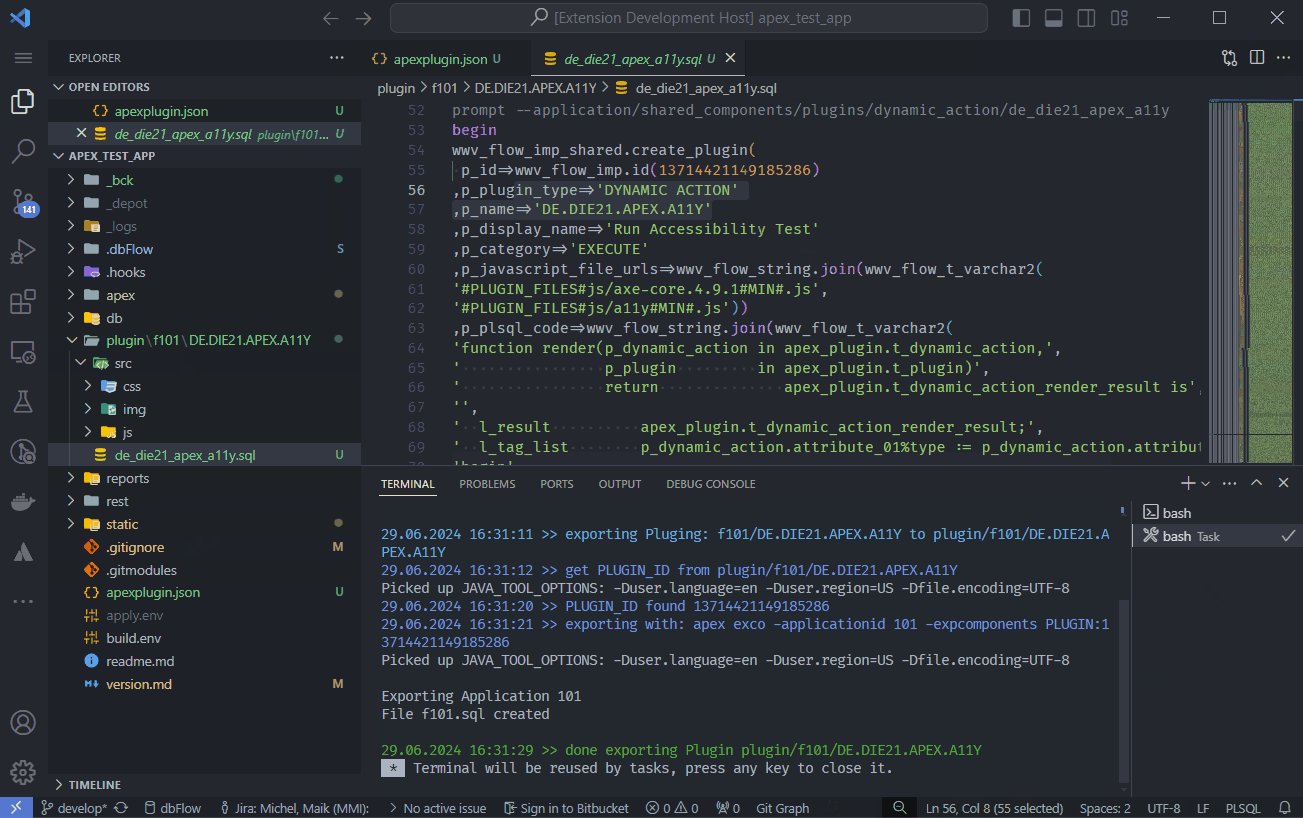
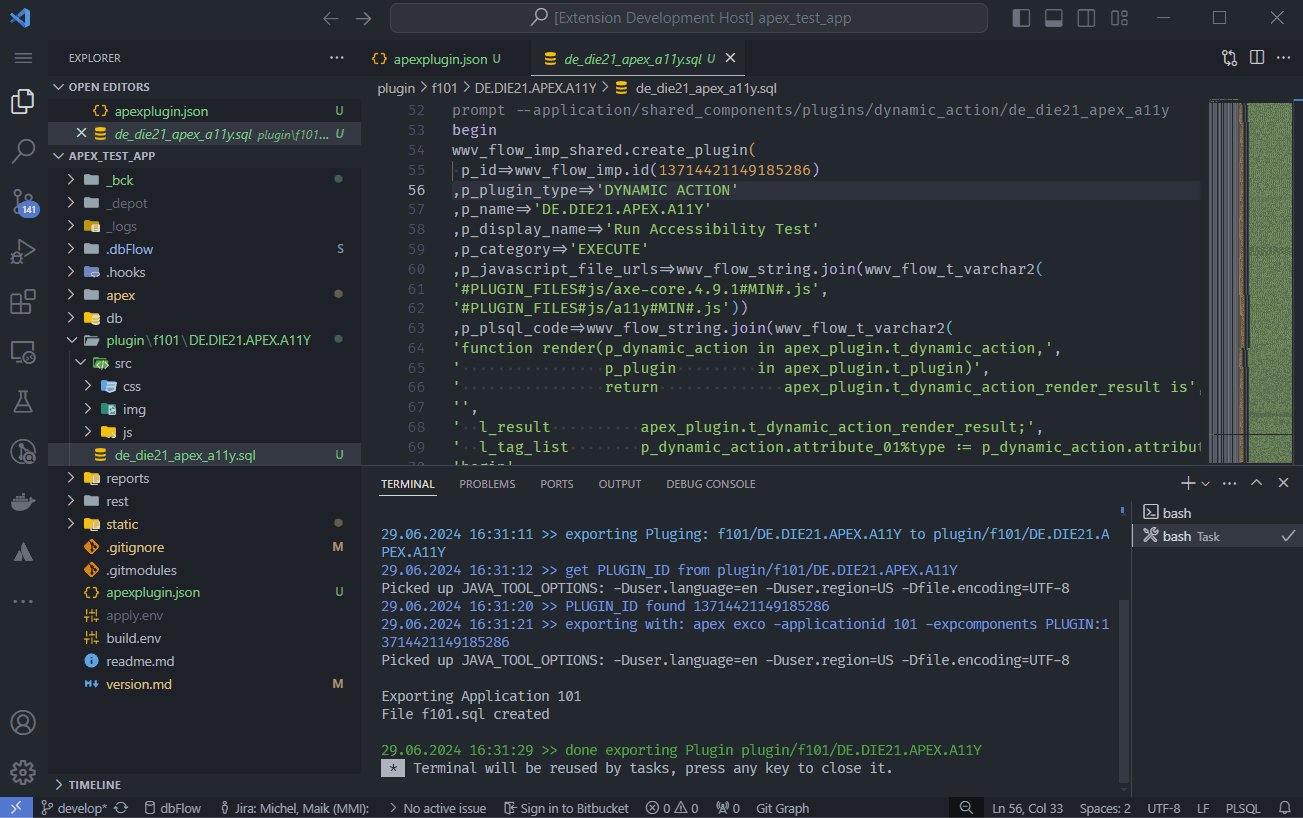
The basic structure is now in place. Now we just need to export the plugin from APEX. We do this by executing the command: "dbFlux: Export APEX Plugin". Here we are asked again for the plugin to be exported. The whole process takes a short moment and then we find the corresponding SQL file in the srcdirectory of the plugin. This can now be deployed. Additionally you are able to create a apexplugin.json file in order to publish it to apex.world.

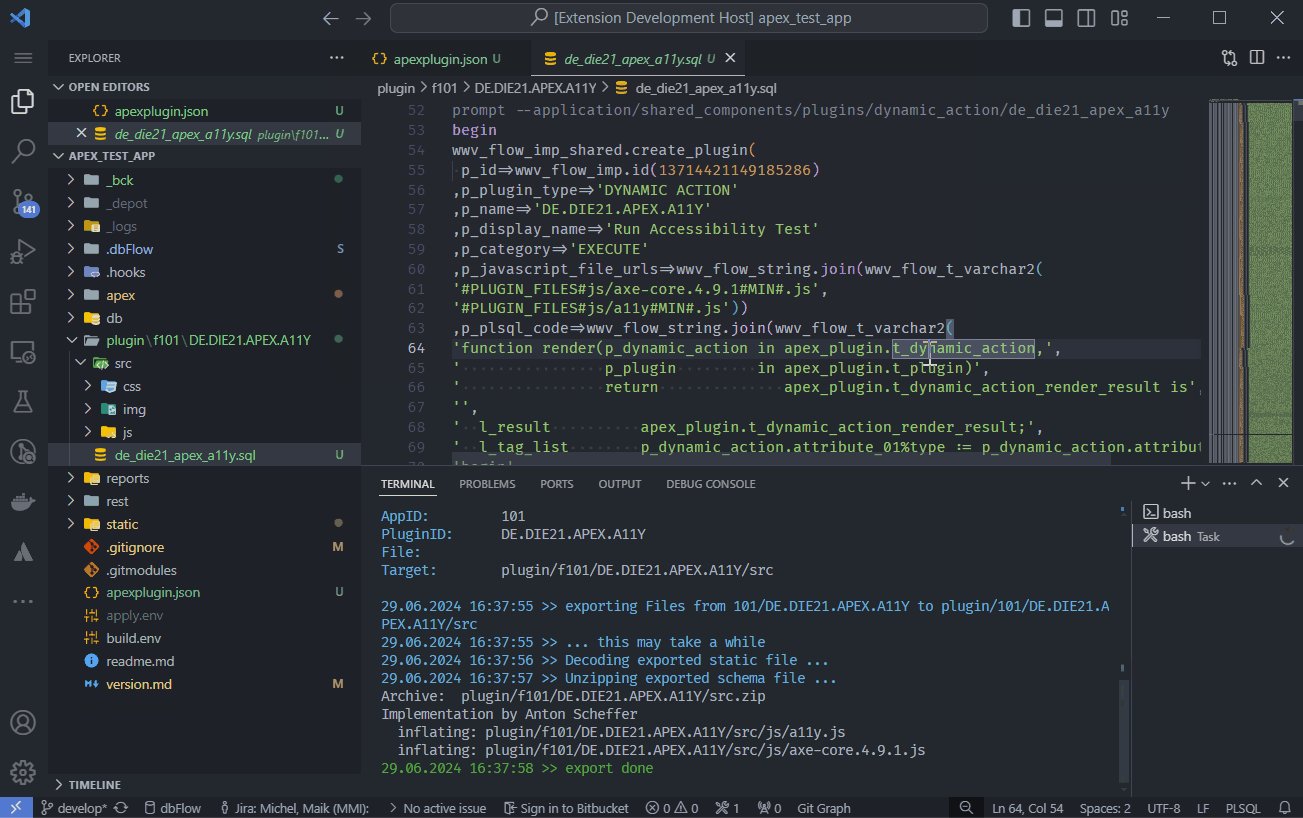
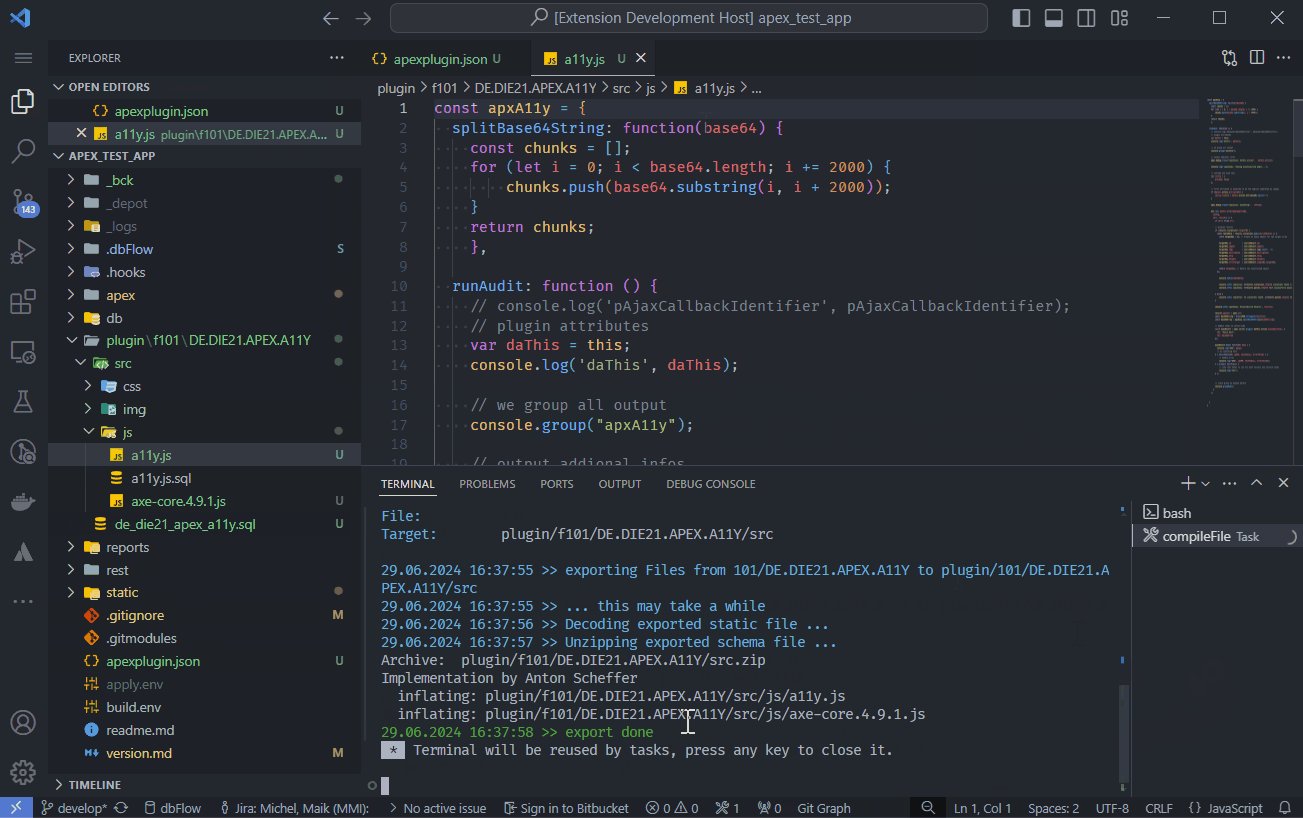
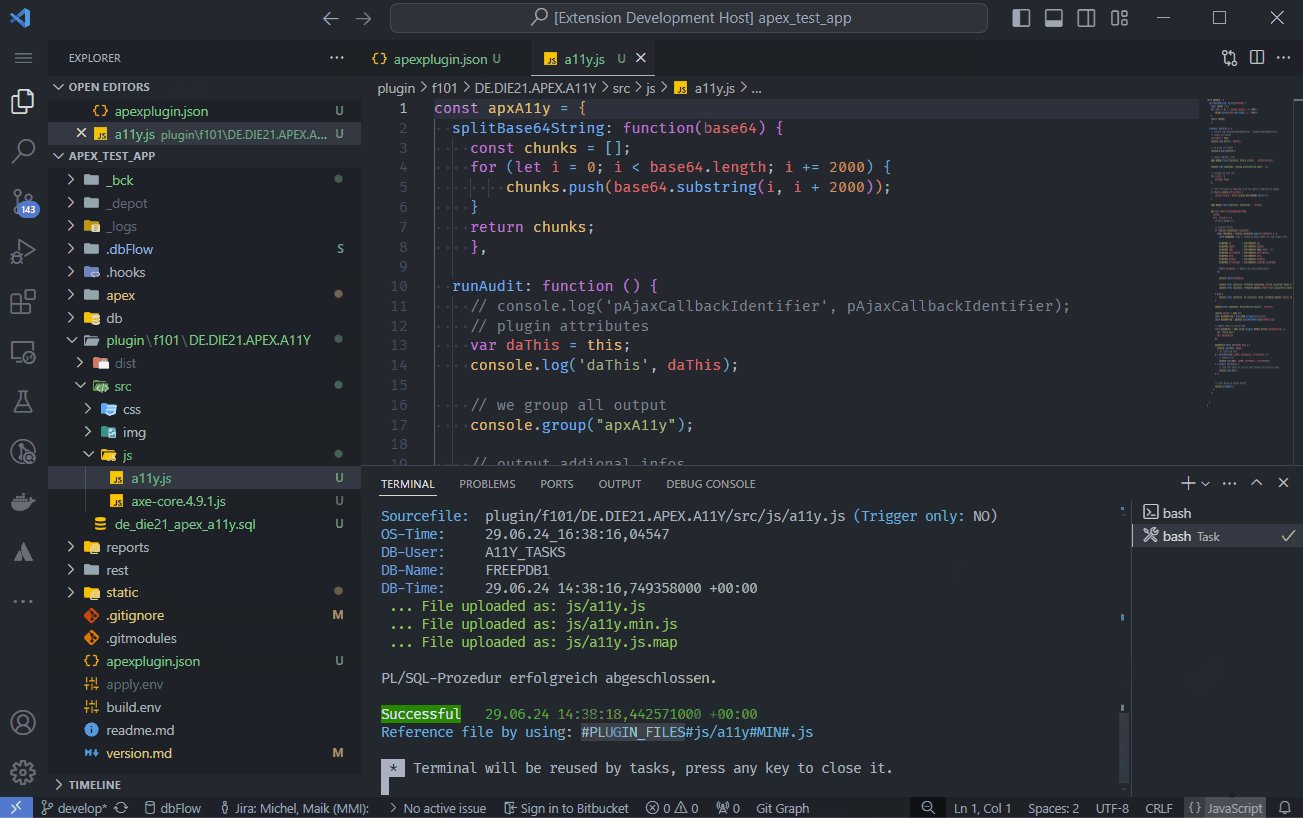
The real advantage of using VSCode and dbFlux is, of course, that you can use your favorite editor for development. And that includes, for example, editing the JavaScript files contained in such a plugin. With the command "dbFlux: Export Plugin Files" the static files of the plugin are downloaded and unpacked into the plugin directory. You can then simply edit the files accordingly and then compile them with Ctrl+Alt+B, minify them and upload them to the actual plugin in the database.

Now you can edit the JavaScript or CSS files of the plugin directly in VS Code. This saves a lot of time. No annoying navigation to the plugin, then to the files and then to editing... Simply change and press Ctrl+Alt+B ⇒ Done.