Listen on TabPageChanged
published on
APEX offers us two possibilities to display tab-pages. On the one hand there is RegionDisplaySelector, which will display all regions, which have flag RegionDisplaySelector set, as tab pages. On the other hand we can assign the type TabPage to a region. Now, all TabPages will be stored here as SubRegions.
Unfortunately, APEX doesn't offer us any special API to react to the activation of tab pages. But that doesn't matter, as I'll show you here how to work around that. The whole thing is valid mainly for the second option, i.e. "real" TabPages.
If you look at the attributes of the regions when you activate a tab page with Chrome's Developer Tools, you will quickly notice that the active tab page gets the class "a-Tabs-element-selected". Cool! Because now we can use the MutationObserver to write a function that reacts exactly to this.
So what steps are necessary for this
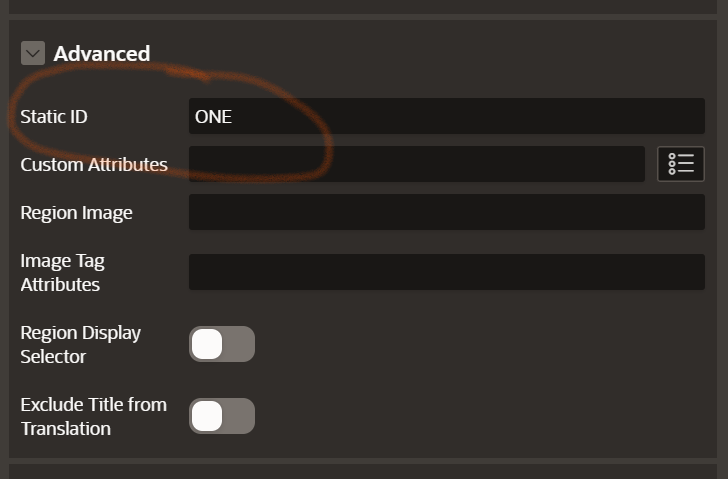
1. Each tab page (region) needs a static identifier. It can be referenced later with the prefix "SR_".

2. We define a function that is called when the attributes of these regions change.
function reactOnTabPageChanged(mutationsList, observer) {
mutationsList.forEach(mutation => {
if (mutation.attributeName === 'class') {
if (mutation.target.className.includes('a-Tabs-element-selected')) {
if (mutation.target.id === "SR_ONE") {
apex.jQuery('#OUTPUT .t-Region-body').html('TabPage <h2>ONE</h2> is activated');
} else if (mutation.target.id === "SR_TWO") {
apex.jQuery('#OUTPUT .t-Region-body').html('TabPage <h2>TWO</h2> is activated');
}
};
}
});
}3. We create the observer when the page loads and tell it what to listen for.
var mutationObserver = new MutationObserver(reactOnTabPageChanged);
mutationObserver.observe(document.getElementById('SR_ONE'), { attributes: true });
mutationObserver.observe(document.getElementById('SR_TWO'), { attributes: true });Done.
You can try the whole thing here: Demo