Coloring rows in APEX ClassicReports
published on
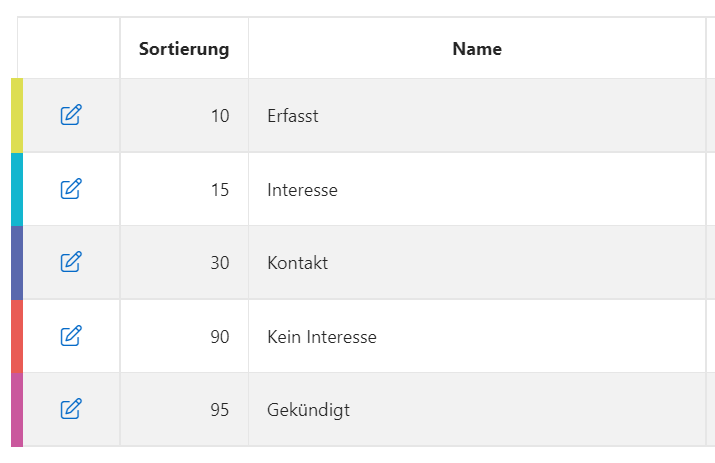
I often encounter the problem that I want to highlight a row of a Classic Report. Most of the time the logic here is based on the presence of a certain value or status. Every time I implement something like this, I start searching the good old web again. Here comes a new contribution to solve the problem ;-)
Since it is common to separate CSS, i.e. the layout, from the logic, this is also the first choice. So you don't just color a line by color code, but assign the right class at the right place. As far as classes are concerned, it will be easy to do that, as APEX provides us with 45 classes by default, together with the Universal Theme.
First we include the CSS class in the query. Either you create the name of the class on the fly or you save it in the respective target table. Like this:
select phs_id, phs_name, phs_css_class
from crm_phasen
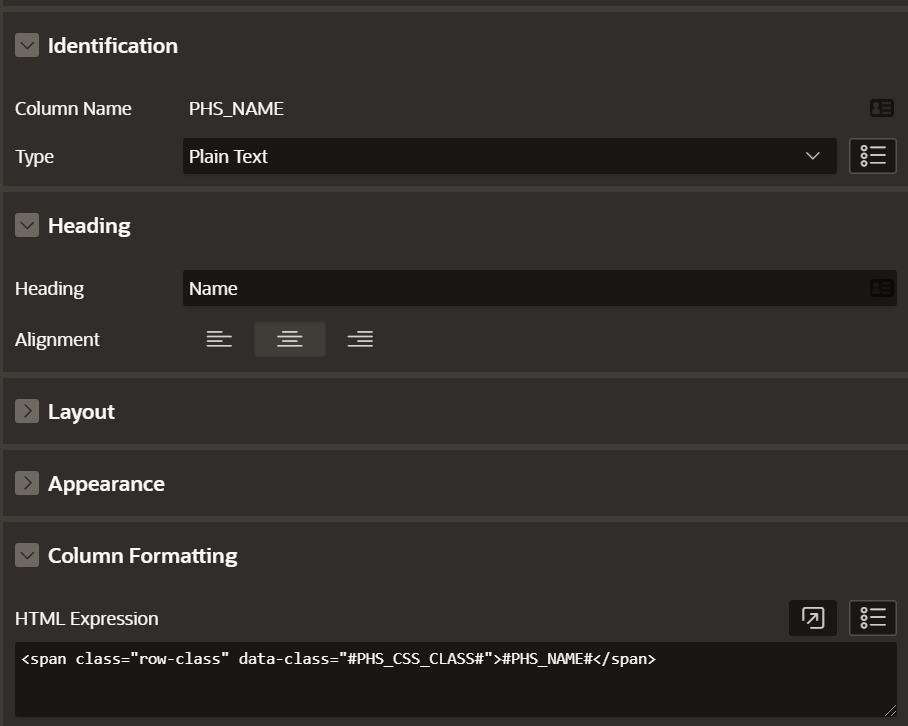
order by phs_sortierung, phs_nameUnfortunately, APEX does not offer any property by itself, where we can store the column containing the class information. Therefore, we will set this information to an already existing one. Like for example in name field.

Here, the class row-class serves me as a marker of the required information. The attribute data-class contains the class I selected.
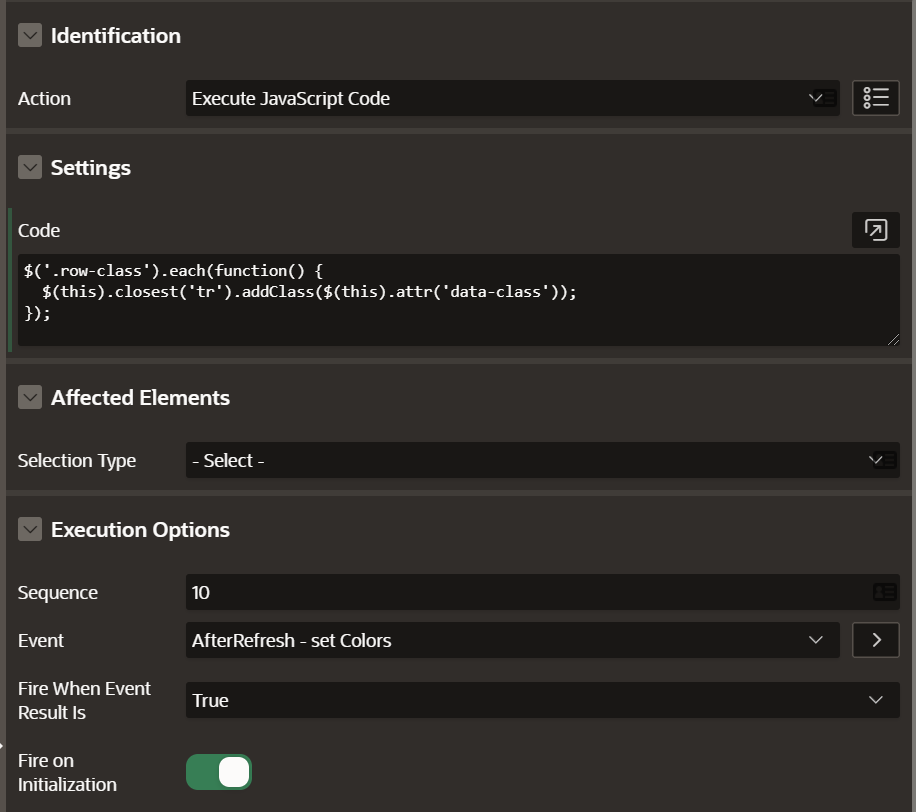
To attach the class PHS_CSS_CLASS to the line of a Classic Report some Javascript code must be executed after each query. This does nothing else than attaching the class to the appropriate tr tag. To do so, create a Dynamic Action on the report for the event: `AfterRefresh`. As action you choose the execution of Javascript code.
$('.row-class').each(function() {
$(this).closest('tr').addClass($(this).attr('data-class'));
});
It is important to activate the switch for Fire on Initialization, so that the Javascript code is executed directly when the page is loaded.
The actual coloring is then done via CSS. This can be done inline on the page itself or better, via static file upload.
.oc--u-color-1 {border-left: 8px solid; border-left-color: var(--u-color-1);}
.oc--u-color-2 {border-left: 8px solid; border-left-color: var(--u-color-2);}
.oc--u-color-3 {border-left: 8px solid; border-left-color: var(--u-color-3);}
.oc--u-color-4 {border-left: 8px solid; border-left-color: var(--u-color-4);}
.oc--u-color-5 {border-left: 8px solid; border-left-color: var(--u-color-5);}
.oc--u-color-6 {border-left: 8px solid; border-left-color: var(--u-color-6);}
.oc--u-color-7 {border-left: 8px solid; border-left-color: var(--u-color-7);}
.oc--u-color-8 {border-left: 8px solid; border-left-color: var(--u-color-8);}
.oc--u-color-9 {border-left: 8px solid; border-left-color: var(--u-color-9);}
.oc--u-color-10 {border-left: 8px solid; border-left-color: var(--u-color-10);}
.oc--u-color-11 {border-left: 8px solid; border-left-color: var(--u-color-11);}
.oc--u-color-12 {border-left: 8px solid; border-left-color: var(--u-color-12);}
.oc--u-color-13 {border-left: 8px solid; border-left-color: var(--u-color-13);}
.oc--u-color-14 {border-left: 8px solid; border-left-color: var(--u-color-14);}
.oc--u-color-15 {border-left: 8px solid; border-left-color: var(--u-color-15);}Done .. ;-)