Addionaly Group Column Heading in Classic Report
published on
In my projects it sometimes happens that I have a lot of columns in a classic report. Of course, this has a negative effect on the look and feel. Often it helps here to outsource similarities of the respective columns in an additional heading line. You can find out how to do that right here.
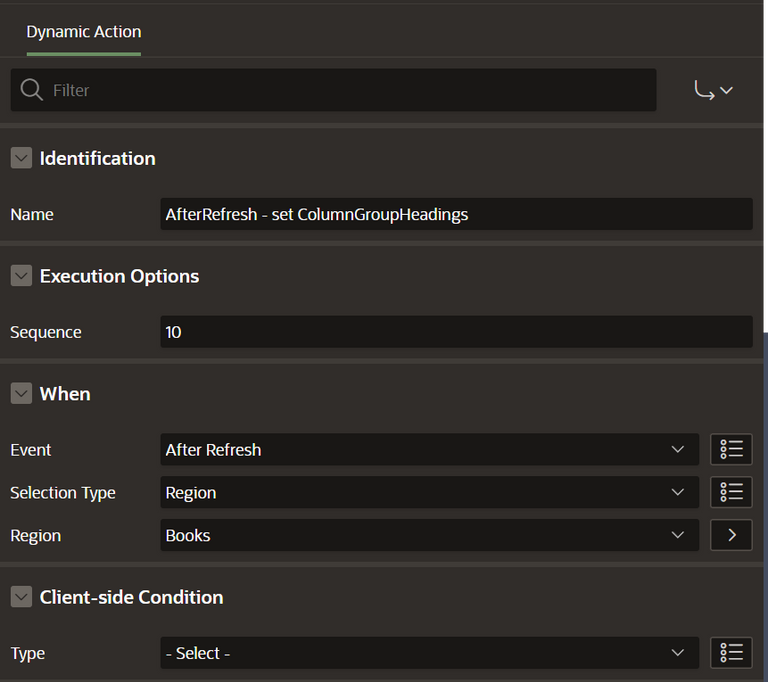
We create a Dynamic Action on the corresponding report that fires on the event AfterRefresh.
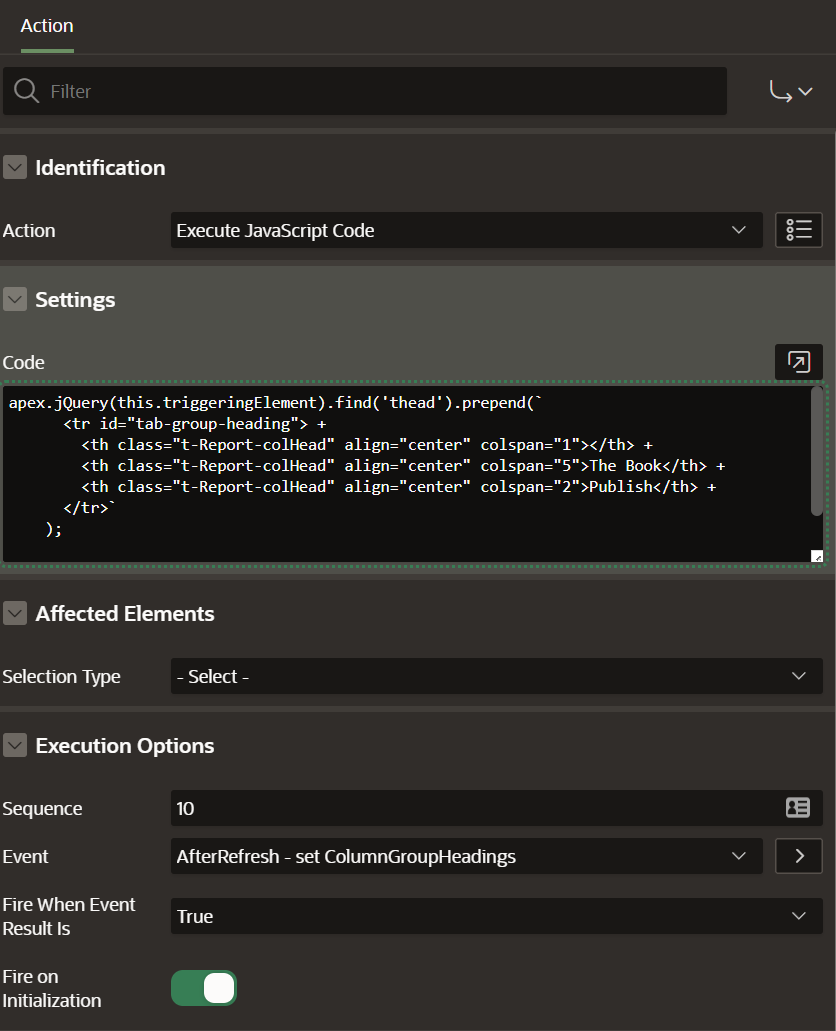
As the actual action, we choose to execute JavaScript code, which should also be executed on load.

Following lines of JavaScript, insert a new line before the actual heading line generated by APEX: