Upload JavaScript and CSS - dbFlux (6/9)
published on
This is the sixth article in my series about dbFlux, the VSCode extension, which is a great support for APEX developers. Last time it was about compiling PL/SQL source code. This article will be about validating and uploading Javascript and CSS files.
Creating the application directory
In order to process JavaScript or CSS, in other words to process static files in general, I need an APEX application, of course. In smartFS APEX applications are stored below the apex folder. Here we find for all applications a subfolder and there the splitted files of the export of this APEX application.
In addition to this folder, another folder with the same number is created below the static folder. Here all static files will be processed and from there they will be uploaded to the particular application.
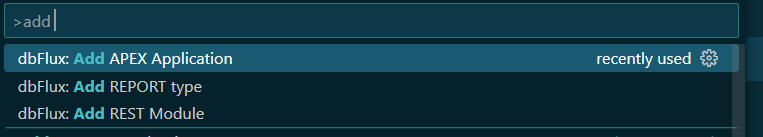
In order to manage an APEX application with dbFlux, you can of course add these folders manually, or you can use the command dbFlux: Add APEX Application.

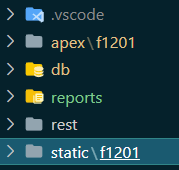
dbFLux will create subfolders below the apex folder and below the static folder after entering the application ID.

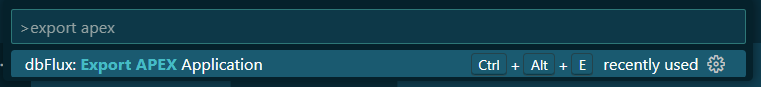
If the application exists, it can be exported using the command: dbFLux: Export APEX Applicaton or using the shortcut Ctrl+Alt+E.

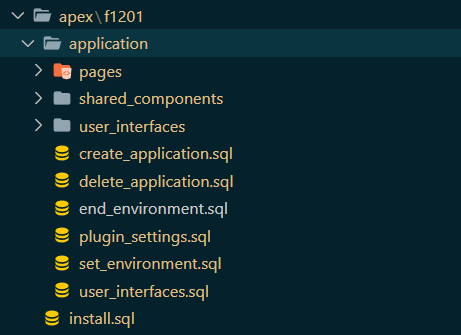
dbFlux invokes SQLcl in the background. Afterwards you will find all files in the application folder.

Minify and upload Javascript files
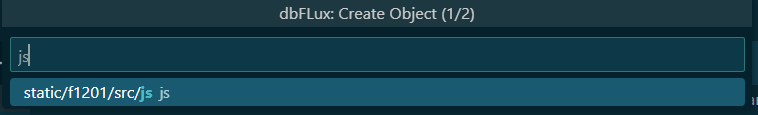
As with all creation of objects, I can simply create a JavaScript file using the command dbFlux: Create Object or using the ShortCut Ctrl+Alt+C. So instead of selecting a directory below the db folder, I select the directory for JavaScript below the static folder: static/f1201/src/js.

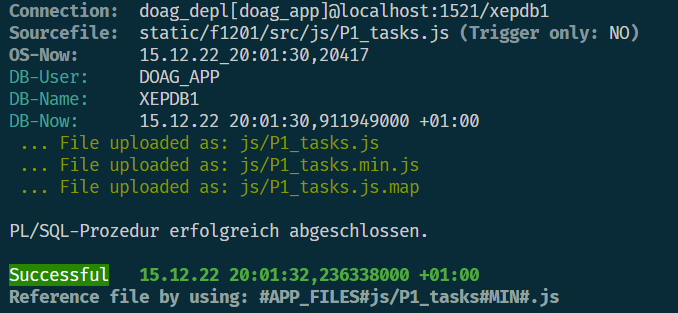
Now I can write my JavaScript code. As soon as I'm done with it, I can use the command dbFLux: Compile current file (Ctrl+Alt+B) to "compile" this file and upload it to the database. dbFlux minifies the file and, if configured, creates a map file with the same name. All three files are then uploaded to the static application files of the corresponding application.

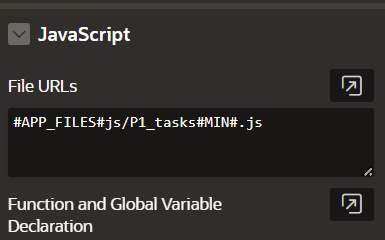
Now I only have to store the reference string that dbFLux outputs in APEX in the respective page. And immediately I can use this Javascript method in my application.

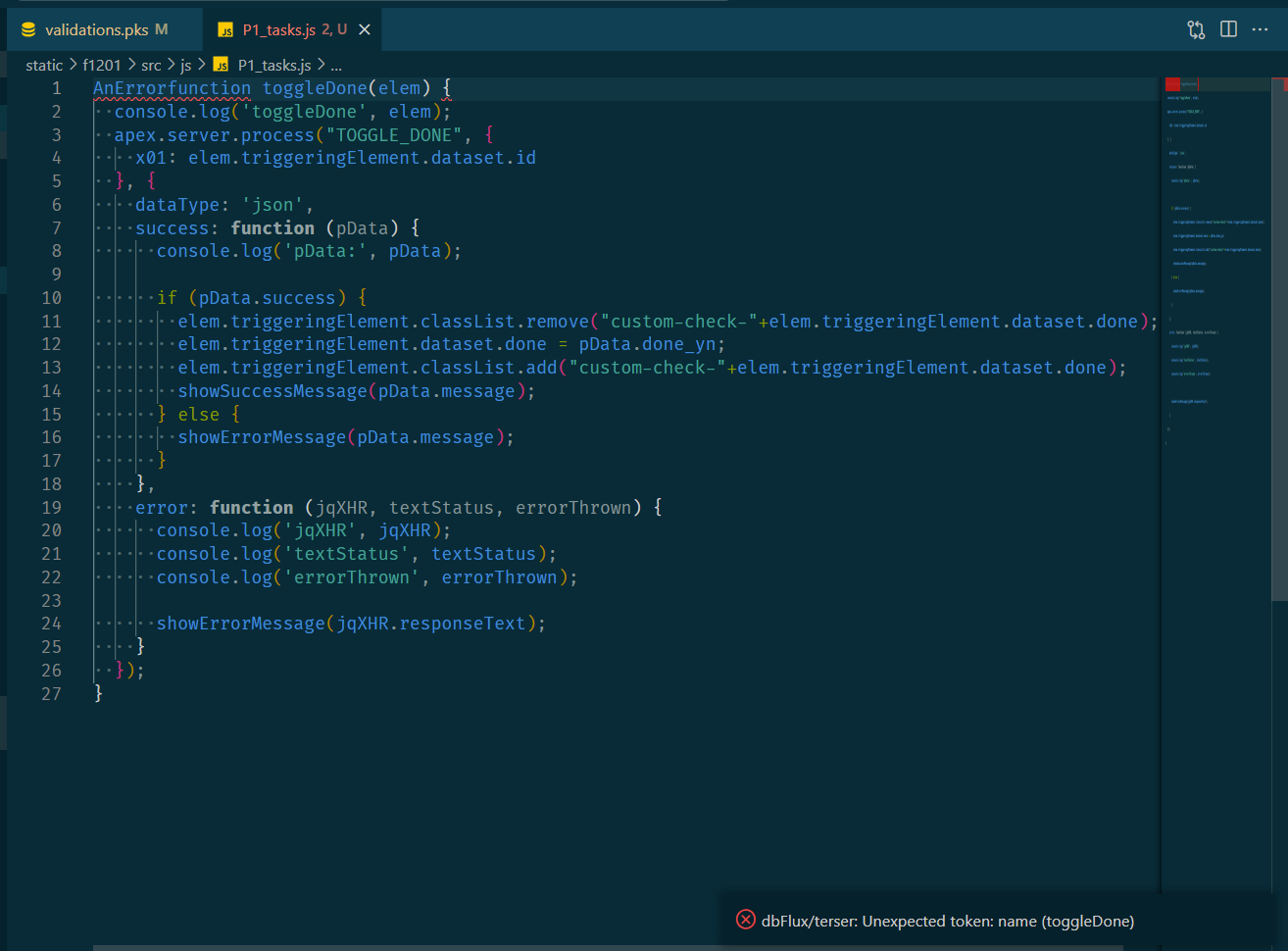
As soon as you make a syntax error, dbFlux will also report this before uploading and will then cancel the upload. So only syntactically correct JavaScript will be uploaded.

Minify and upload CSS files
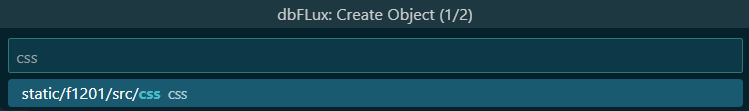
Just as I create a JavaScript file, I can also create a CSS file with the command dbFLux: Create Object (Ctrl+Alt+C). For this I select the css folder of the application to which I want to upload this file.

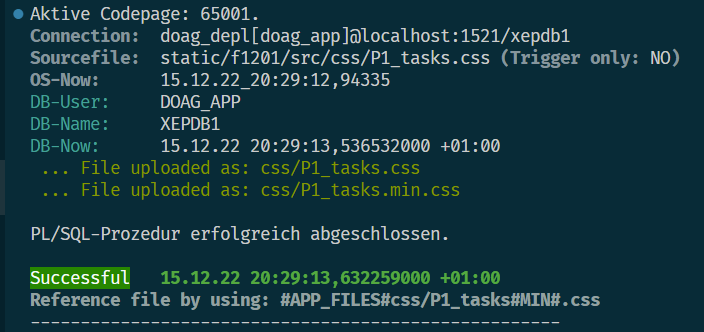
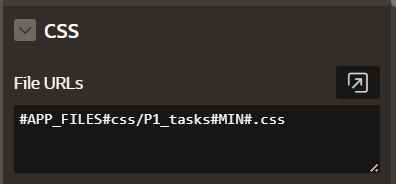
And as with compiling JavaScript or PL/SQL I simply call the command dbFlux: Compile current File (Ctrl+Alt+B) and dbFLux will now minify this file and upload it together with the original. Afterwards it is sufficient to put the reference also the static file in the respective page.


Bottom line
As you can see, with dbFlux it's easy to keep all your source code local and upload it to the database with the appropriate commands, or upload it to the right application. In addition to the JavaScript and CSS files, dbFLux can also upload the other static files outside the CSS or JavaScript folder into the static files of the respective application. Only files in the src/css folder or in src/js are handled differently. All other files are only uploaded.
List of the single articles of this series
1. Initialize Workspace
2. Create Database Objects
3. Configure Custom Trigger Runs
4. Modify Table
5. Compile Source Code
6. Upload Javascript and CSS