Disable selected items from Popup LOV
published on
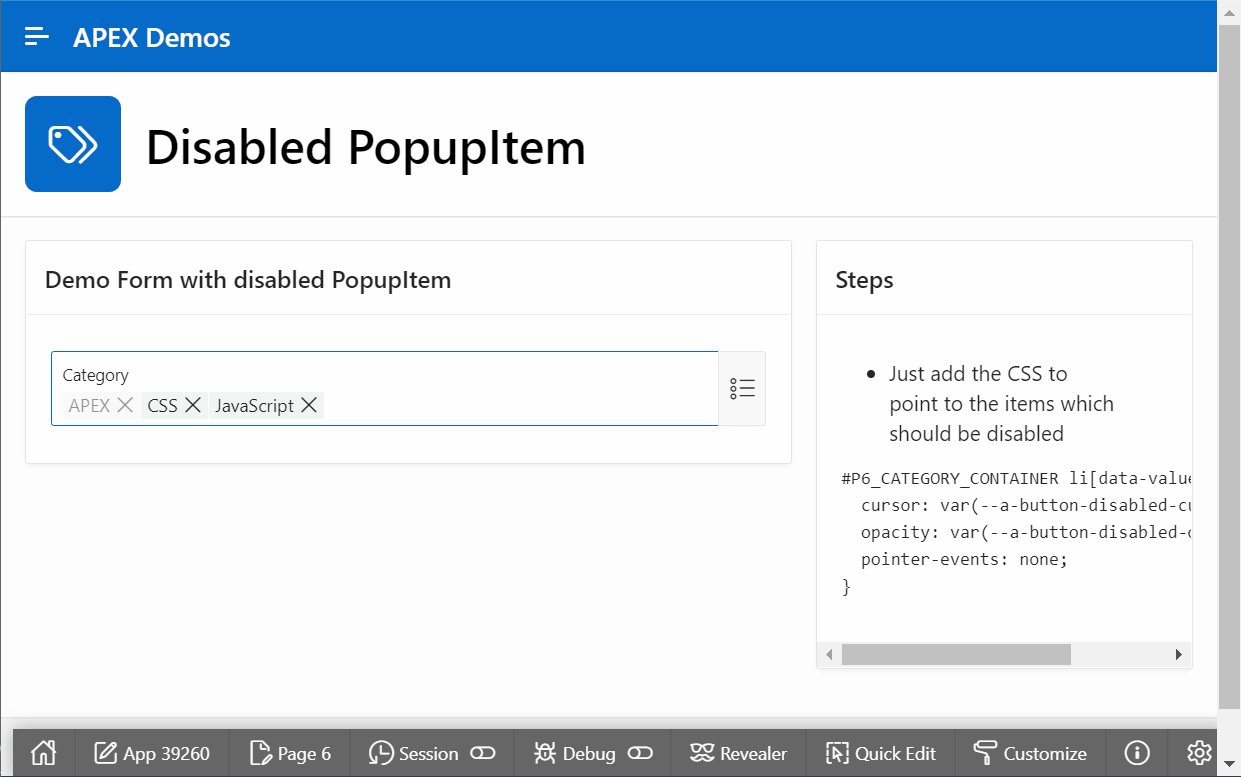
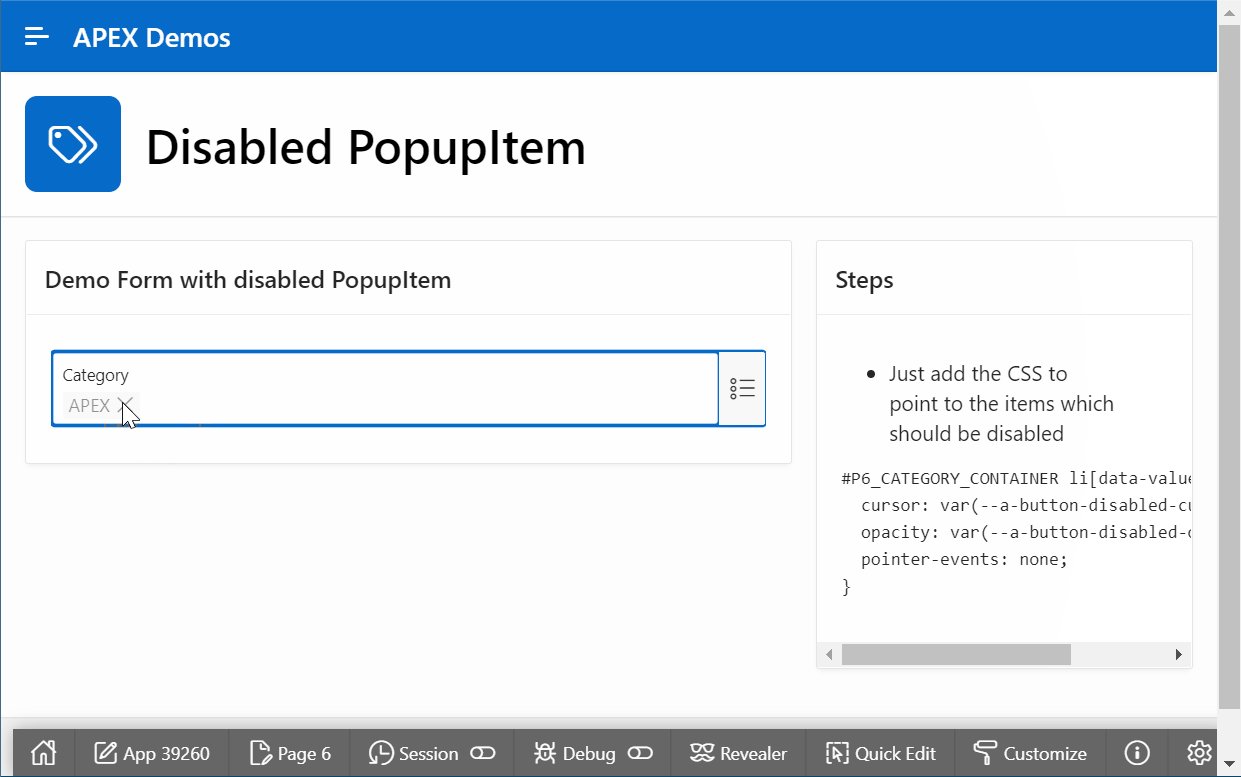
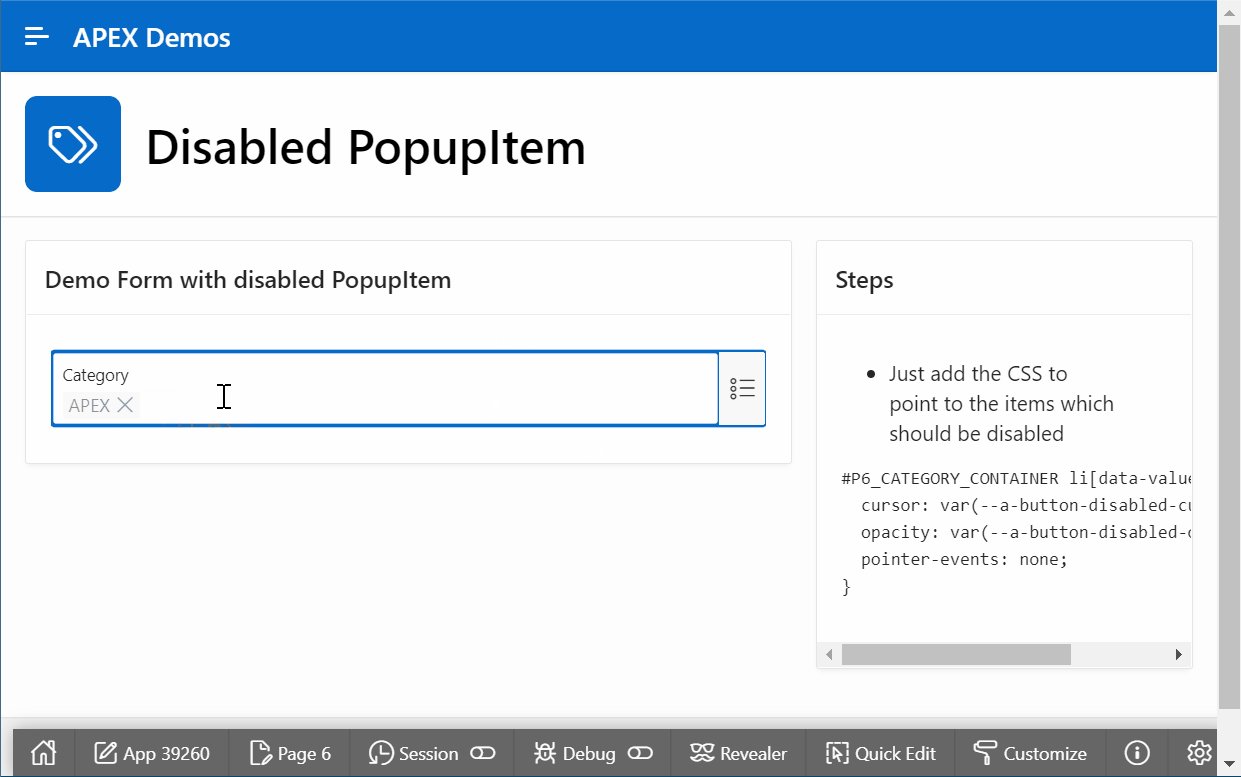
Sometimes you need to disable already assigned elements of a Popup LOV. For example, you have a blog and assign categories to some posts. Now you want to disallow removing a category that already exists.
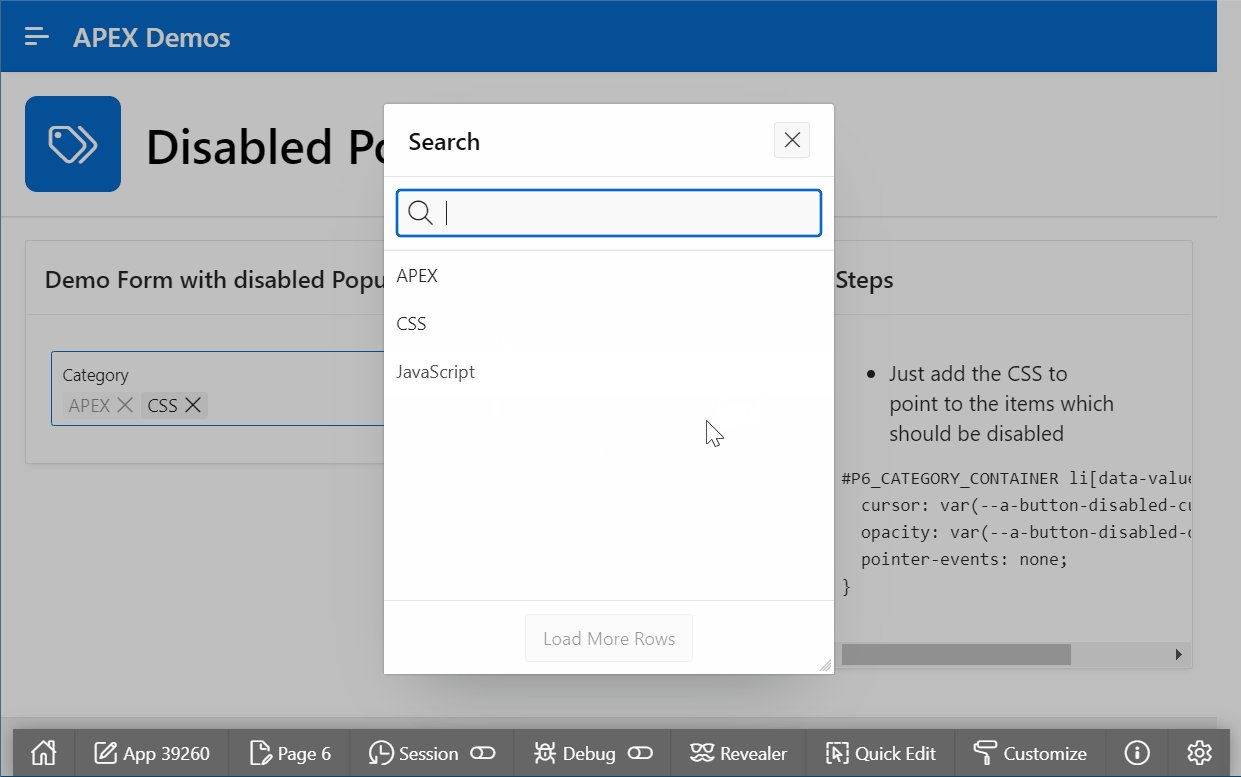
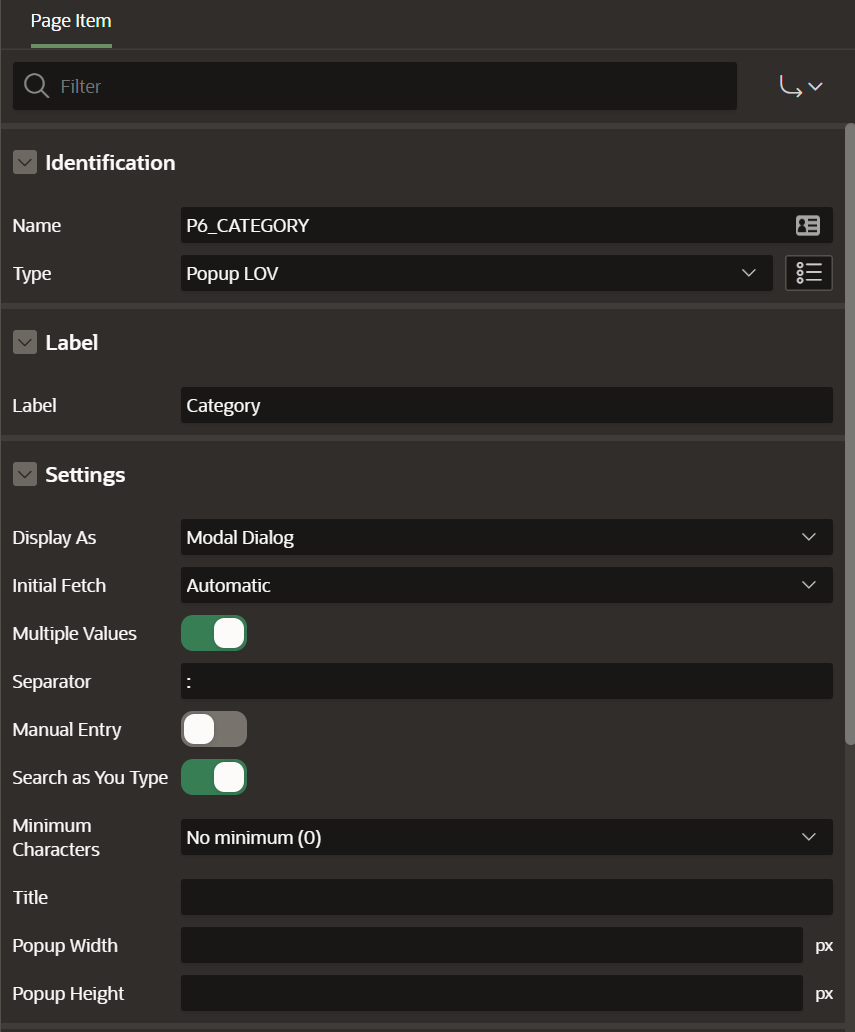
First you need to create the Popup LOV . You specify this with the following attributes. There seems to be a bug with inline popups and the removability of selected elements. Therefore, you need to use the modal dialog.

The values in this list are of the key-value pairs type. To disable some of these elements, you need to write a small piece of CSS and target the keys you want to disable.
#P6_CATEGORY_CONTAINER li[data-value="Return1"] {
cursor: var(--a-button-disabled-cursor, default);
opacity: var(--a-button-disabled-opacity, .5);
pointer-events: none;
}Often you have some kind of dynamic ruleset to disable the elements. In that case you need to write an initialization process and add your CSS using the API apex_css.add.
...
apex_css.add ('#P6_CATEGORY_CONTAINER li[data-value="'|| l_key_to_disable ||'"] {
cursor: var(--a-button-disabled-cursor, default);
opacity: var(--a-button-disabled-opacity, .5);
pointer-events: none;
}', '#P6_CATEGORY_CONTAINER li[data-value="'|| l_key_to_disable ||'"]');
...That's all. Just have a look at the demo.