Display Breadcrumbs as Heros
published on
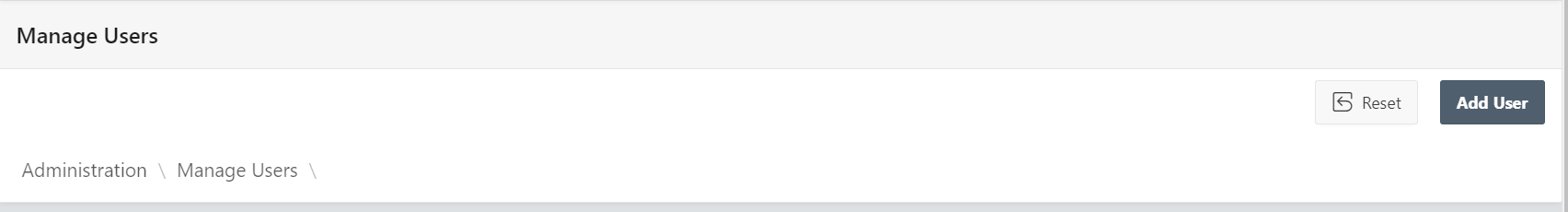
In many of my APEX projects I use breadcrumbs. Here, the user can see where he currently is in a particular application. If you include a breadcrumb region in APEX, the path or hierarchy you are in or have clicked through is displayed at the top.

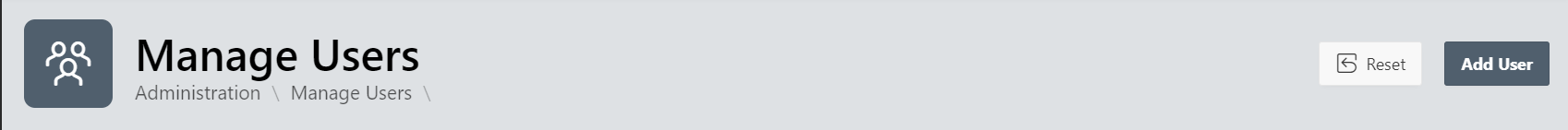
Now I find it somehow nicer to give the header of the page a recognizable look and feel. The best way to achieve this is to display the region of the Breadcrumb as a hero and to give the region the title of the page or the active Breadcrumbs.

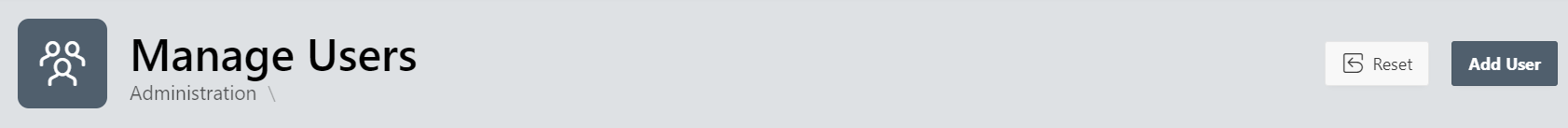
What bothers here now is that the active breadcrumb is also still displayed. We can easily hide this with the following CSS.
/* hide active breadcumb entry */
.t-Breadcrumb-item.is-active {
display: none;
}
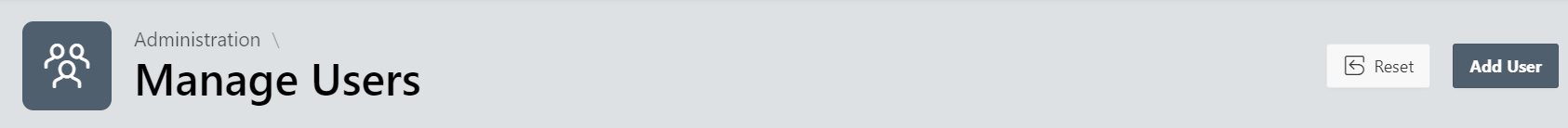
Now we take care of the display. I personally think that in this case the Breadcrumb must be displayed before or above the Hero title. Of course we do this with some CSS.
/* reverse order of childs */
.t-HeroRegion-col.t-HeroRegion-col--content {
display: flex;
flex-direction: column-reverse;
}
And finished is our Breadcrumb