Highlight current row
published on
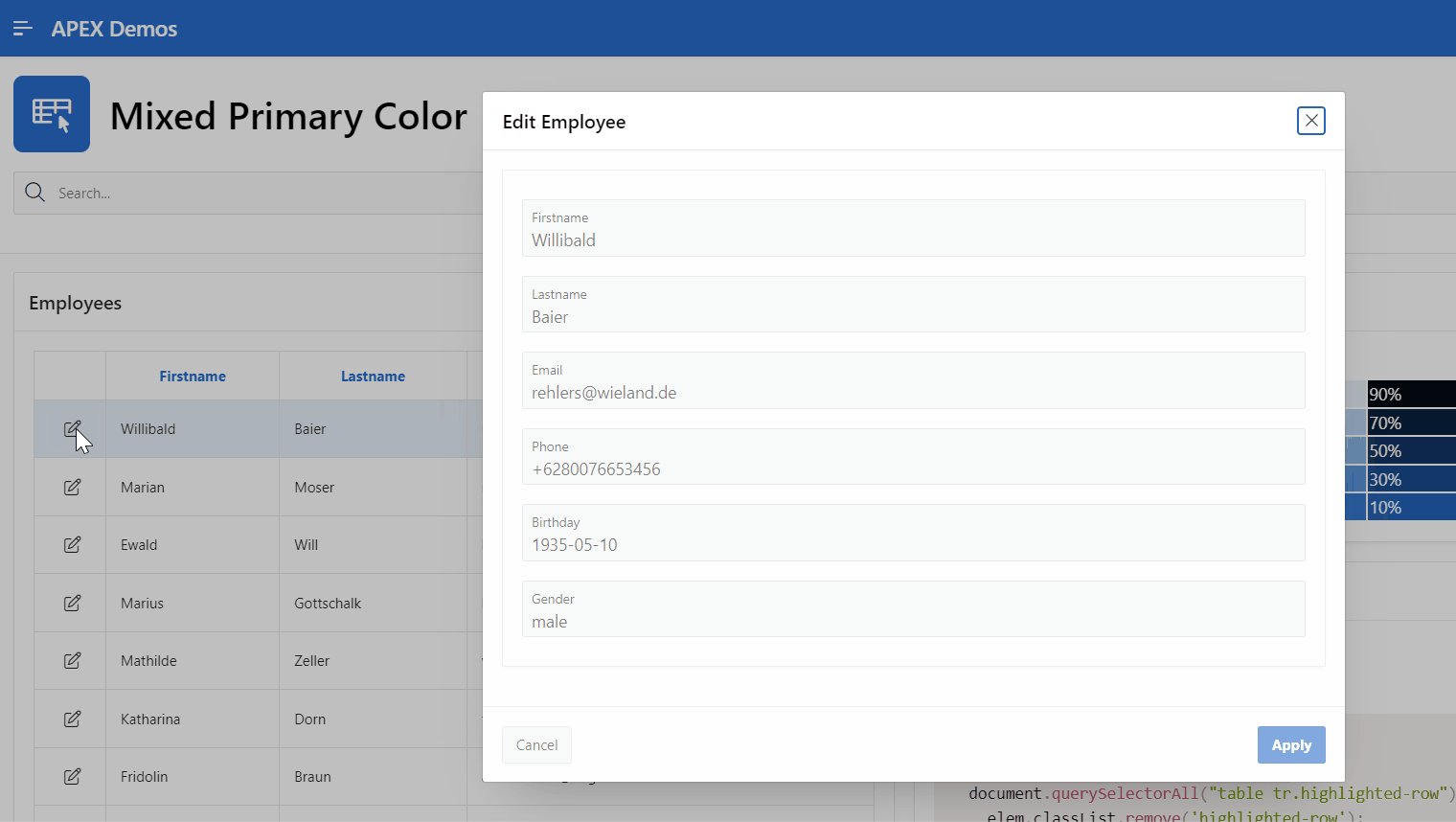
In many applications I build, I use modal dialogs for the actual transaction. This is how the actual data records are processed. The user himself usually opens the dialog with a link. This is often found as a link in a classic report. As soon as the user clicks on this link, he can edit the corresponding content. From a UI/UX perspective, the reference to the clicked content is lost. Due to the shift in focus, it is usually difficult or even impossible to see to which data set the opened dialog actually belongs.
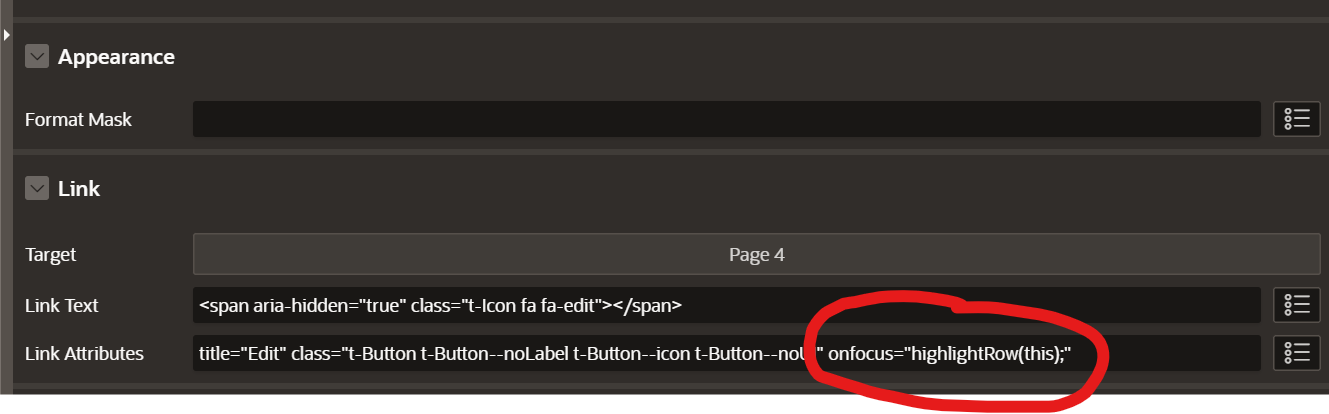
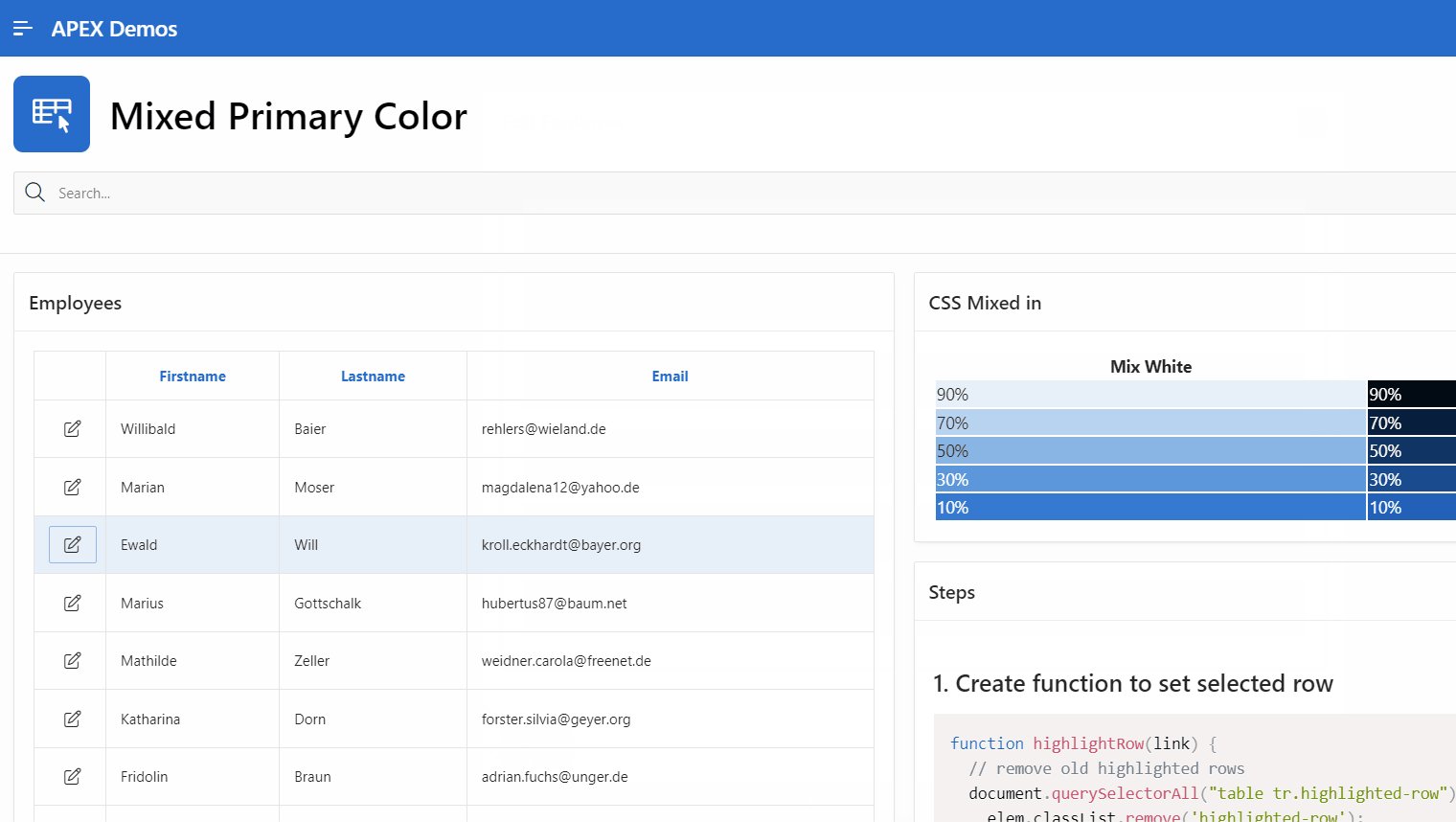
For this reason I mark the corresponding line with the focus. The event onfocus is triggered by the actual click on the button/link or by using the keyboard.
So first we need the function that marks the line for us:
function highlightRow(link) {
// remove old highlighted rows
document.querySelectorAll("table tr.highlighted-row").forEach((elem) => {
elem.classList.remove('highlighted-row');
});
// add class to tr
link.parentNode.parentNode.classList.add('highlighted-row');
}Afterwards, we build them into the attribute field of the actual link in the Classic Report:

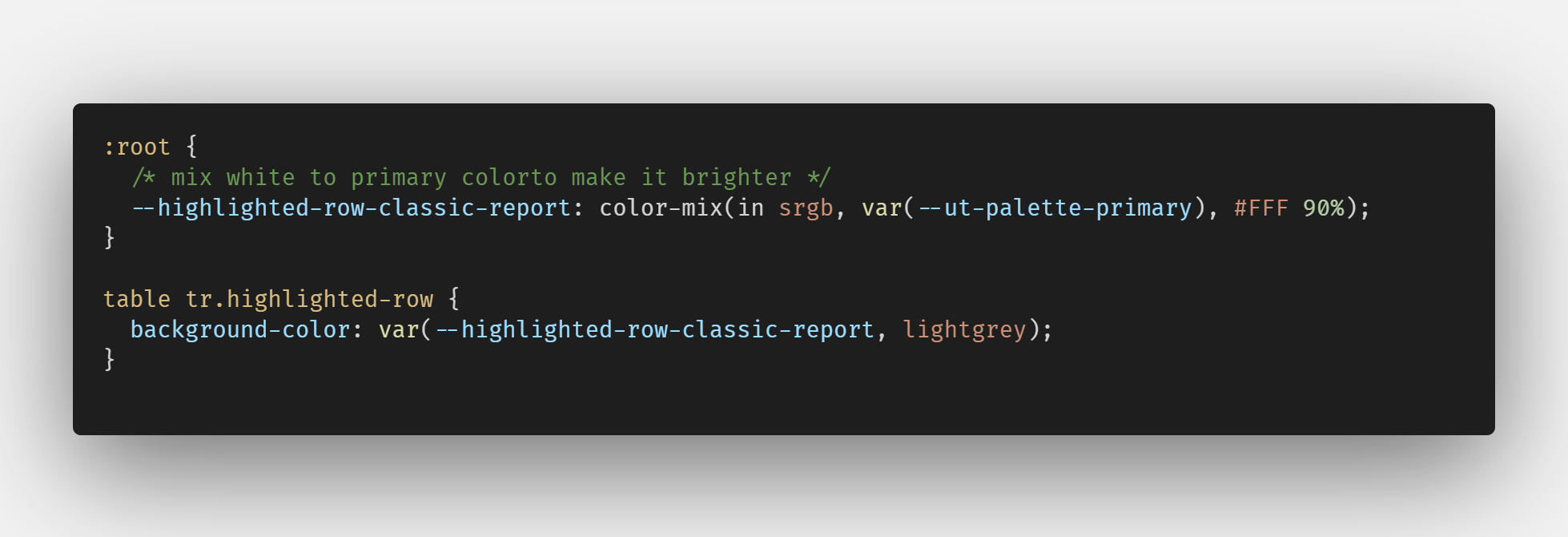
So that the clicked record also colors itself, we define here still another brighter version of the primary color and a class, which uses this as background color as well.

Done, now as soon as the link is clicked, the corresponding line is highlighted.

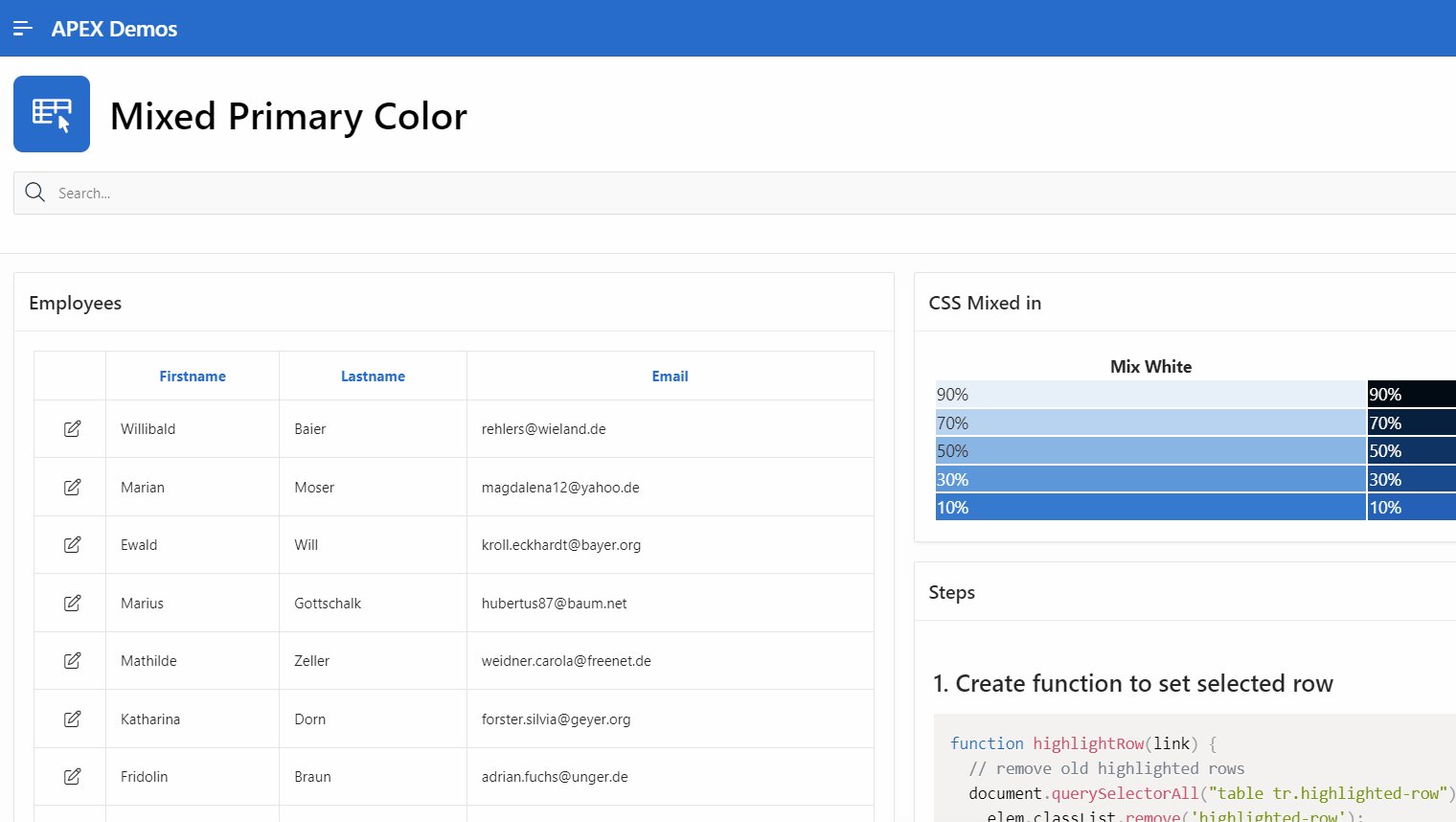
Take a look at the demo application.