Logging errors from the client-side
published on
APEX and the Oracle database offers us a lot of possibilities to store errors or log outputs in the DB. Starting with the popular OraOpenSource framework logger up to the APEX own processing by apex_debug. With both options, the error or log output is created and processed in the database. But what about errors that occur in the browser? For example, if a dynamic action hits an unhandled exception via JavaScript?
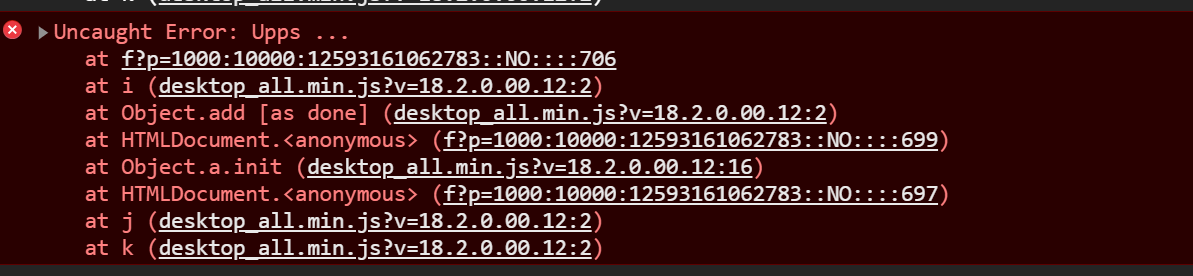
For this, most browsers provide us with the onError event. This is called whenever there is an unhandled exception. How convenient! Let's take advantage of this and implement the actual logging of the error here via an APEX server process.
First we will create a DynamikAction on page 0 (Global Page). This page has a special function. Everything that is stored here is available on every page. So will our future error handling.

As True-Action (Execute JavaScript Code) we deposit the following code:
window.onerror = function (msg, url, lineNo, columnNo, error) {
apex.server.process('LOG_ERROR',
{
x01: msg ,
x02: url,
x03: lineNo,
x04: columnNo
},
{
dataType: "text",
success: function (pData) {
// Error logged, let the User see some message
apex.message.clearErrors();
apex.message.showErrors([
{
type: "error",
location: "page",
message: "Warning, an unhandled error occured, please contact an administrator!",
unsafe: false
}
]);
}
}
);
return false;
}Here we register a function that calls our LOG_ERROR process, which is yet to be implemented, in the event of an error. We pass the parameters with the respective information about the error that occurred (message, URL, row number, column number).
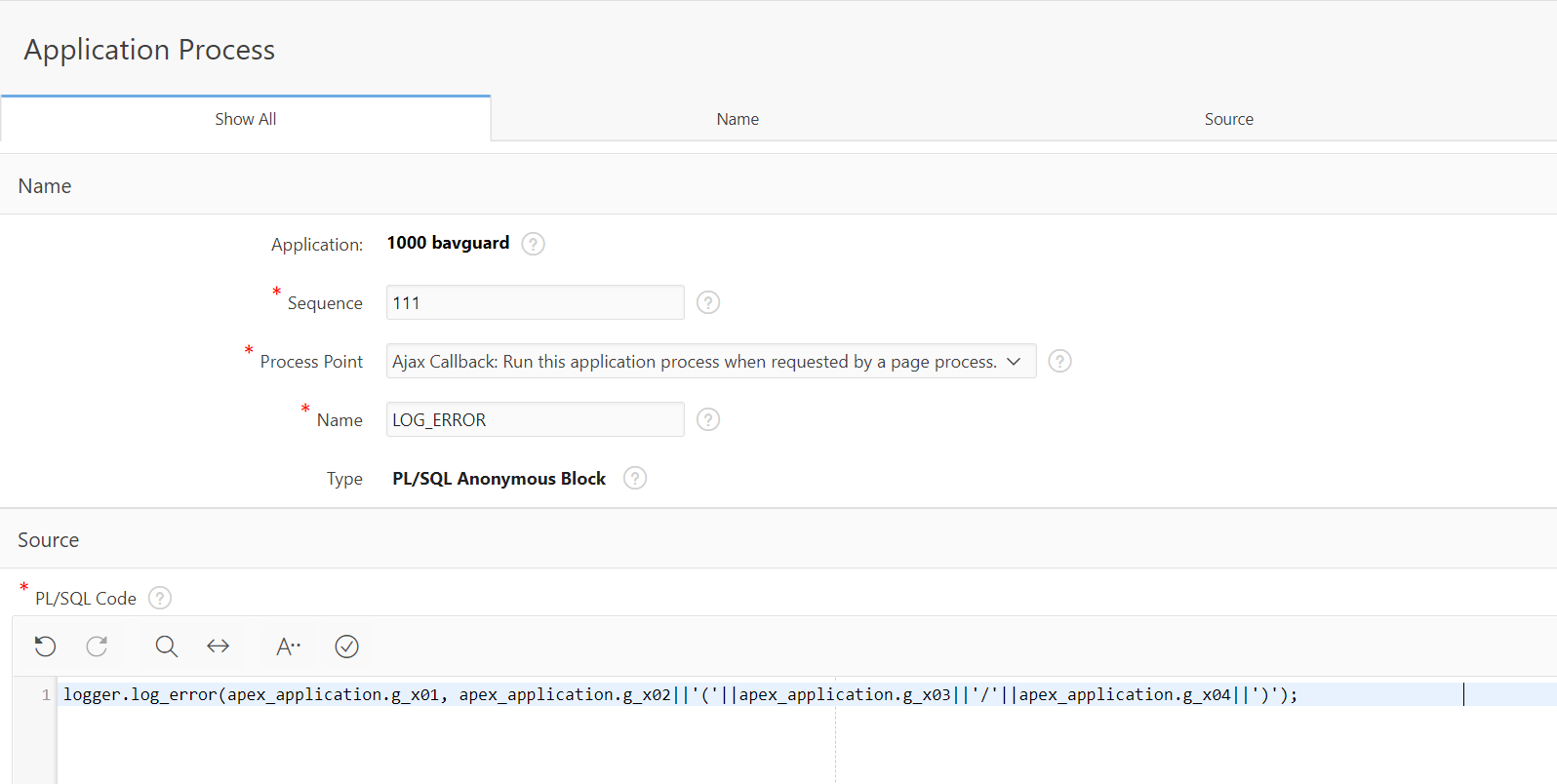
Then we create a server process to be called via AJAX callback. Here we implement our actual logging. For example, we use OraOpenSource-Logger for logging.

With this method, we will no longer miss any client-side errors. If you think about the whole thing a bit further, the error can be transferred directly into the own ticket management. Before doing so, however, you should check whether the error has not already been transferred, so it is sufficient if only one counter is incremented here if the same error occurs several times, otherwise the number of error tickets can of course increase enormously.


With this method, you no longer miss errors that appear on the client side / in the browser. And only errors that are reported to us and those that we "see" we can fix as developers.
Feature-Image: Photo by Nathan Dumlao on Unsplash