Scroll to top after pagination
published on
In this article you will learn how to jump back to the beginning of the report after a new rowset / pagination event occurred.
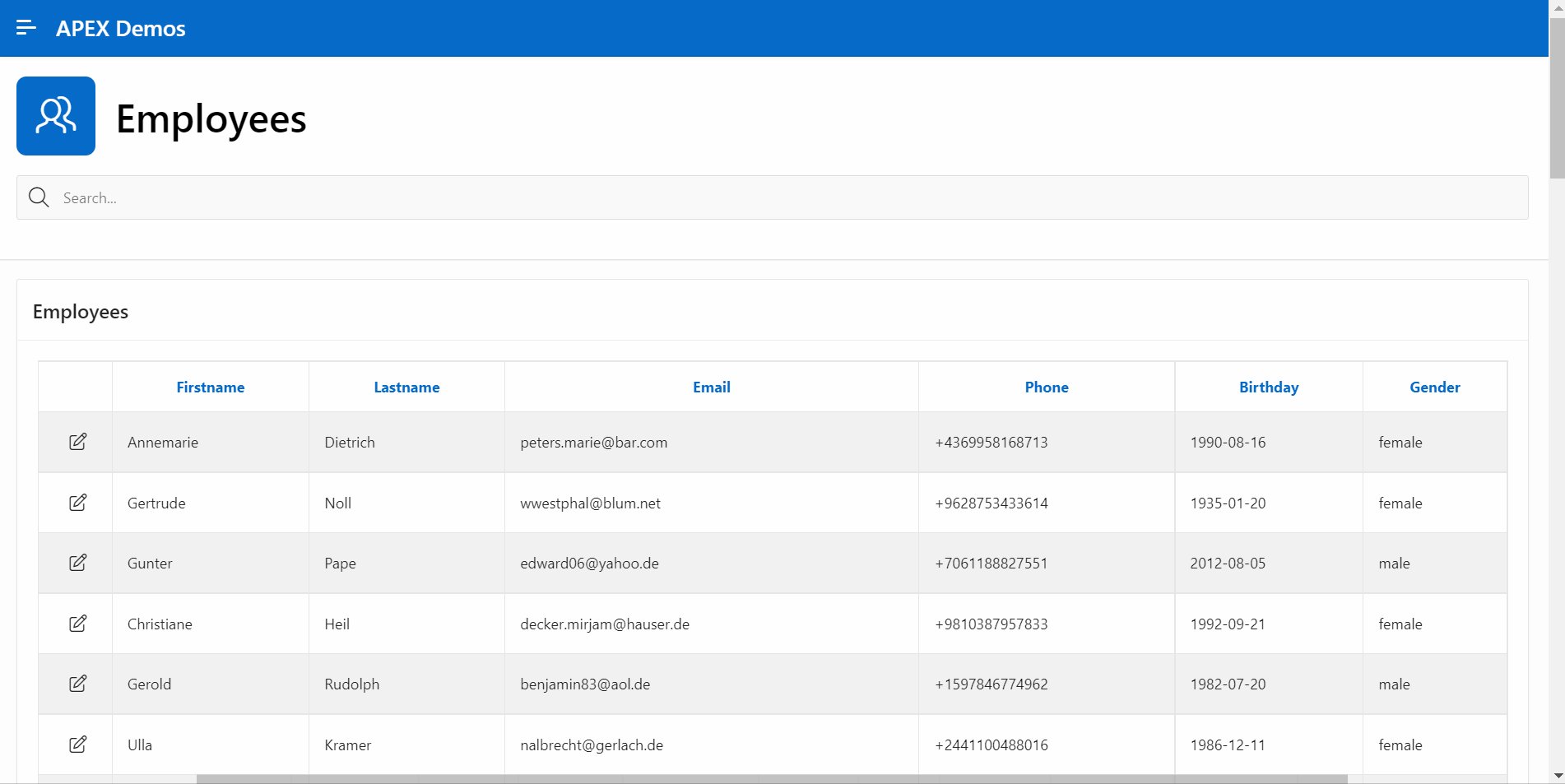
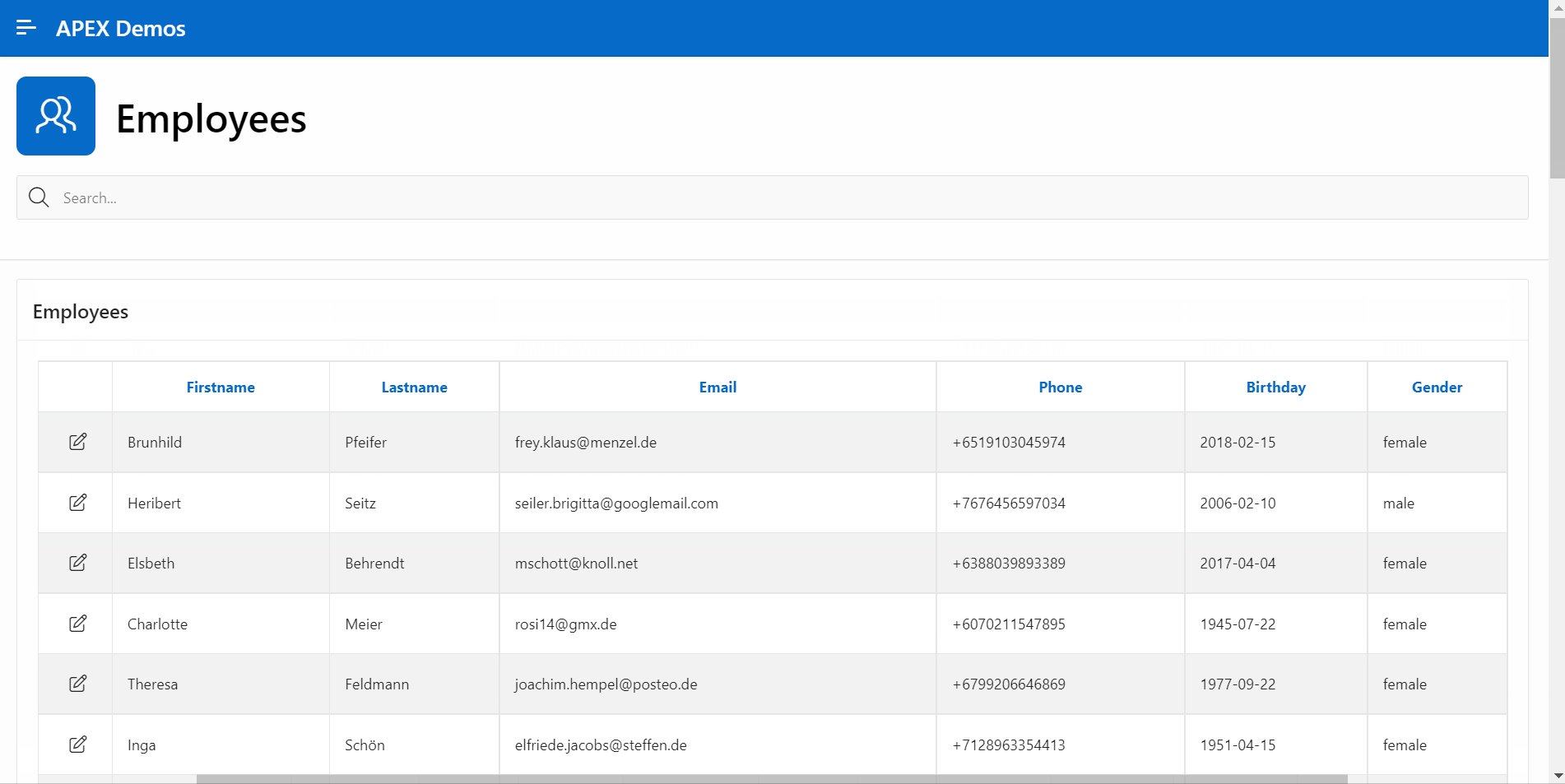
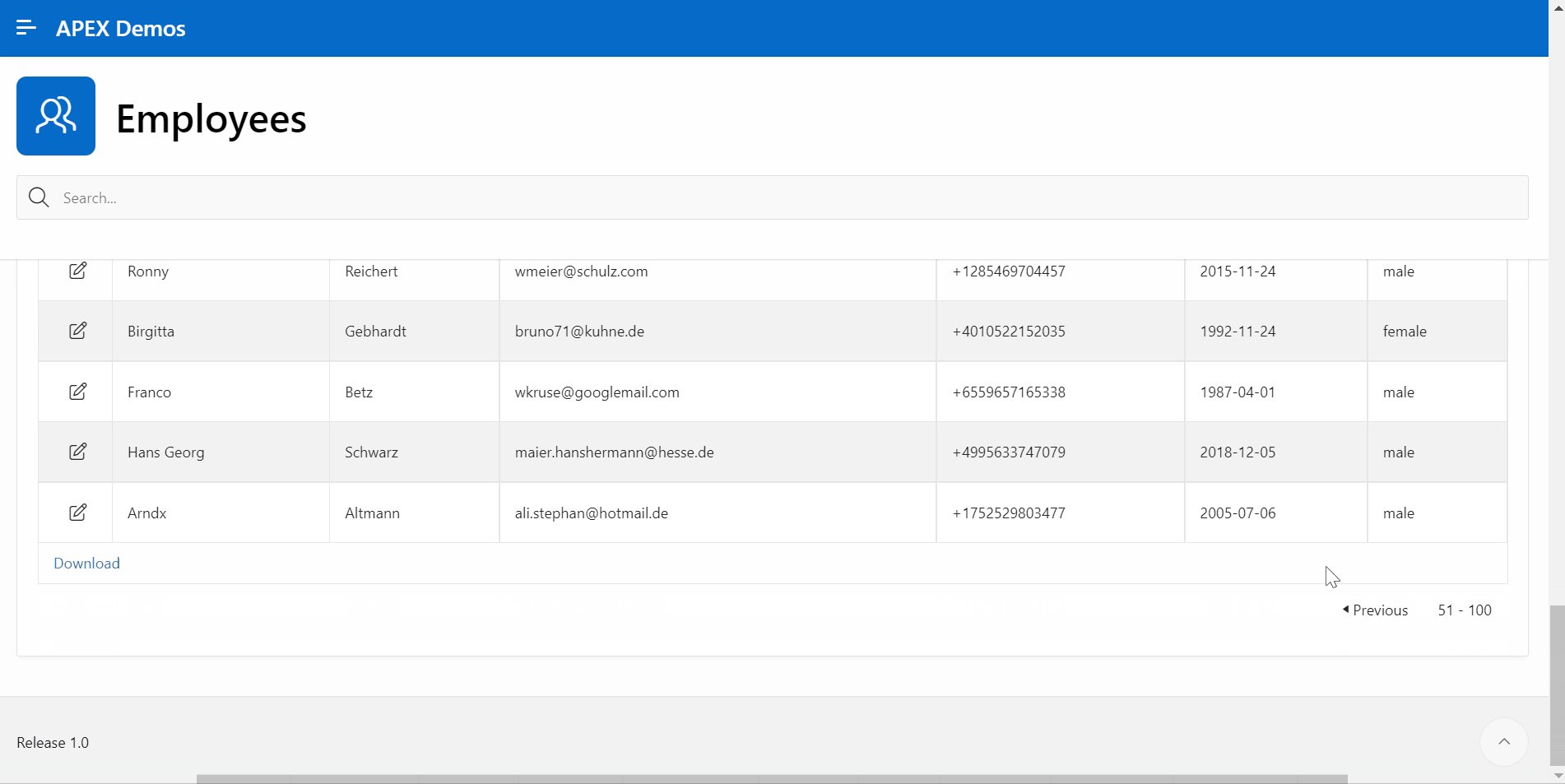
In one of my projects there is a ClassicReport with many rows. Each of these rows contains a button that opens the respective record via modal dialog. Here the customer can edit this record and close this dialog again. So far so good, nothing special. Unfortunately, the customer will work through data cyclically by means of that report, so he will change or search those records one after the other and will switch to the next page by using pagination at the end of that page. At this moment, APEX will show correct data, i.e. will refresh that report, but unfortunately will remain at same scroll position of browser window. So, user will have to scroll up again manually.

So, in order to scroll upwards again during pagination, we highjack APEX's own method for page navigation. And overwrite it with our own logic, which then scrolls upwards after the navigation.
For this we define some variables on the page itself under "Function and Global Variable Declaration".
var originalPaginationFunction;
var ocPaginationID, ocPaginationCheckSum, ocPaginationOptions;
var ocPaginationStore = false;In the "Execute when Page Loads" section, we place the actual solution, that is, the actual high-jacking of the function:
// store original function
originalPaginationFunction = apex.widget.report.paginate;
apex.widget.report.paginate = function(pID, pCheckSum, pOptions, pScollTop=true) {
// store originalValues
ocPaginationID = pID;
ocPaginationCheckSum = pCheckSum;
ocPaginationOptions = pOptions;
ocPaginationStore = true;
// call original function
originalPaginationFunction(ocPaginationID, ocPaginationCheckSum, JSON.parse(JSON.stringify(ocPaginationOptions)));
if (pScollTop) {
$('html, body').animate({scrollTop: 0}, 400);
}
}That's it, actually.
By overriding this function, the pagination is discarded on refresh when closing the ModalDialog. To solve this problem, we additionally define the function refreshAndKeepPagination. (under "Function and Global Variable Declaration")
function refreshAndKeepPagination() {
apex.widget.report.paginate(ocPaginationID, ocPaginationCheckSum, ocPaginationOptions, false);
}This will be called on the OnClose event whenever the ClientSideCondition: ocPaginationStore === true is met. Otherwise we call here the original Refresh per DynamikAction.

An idea for improvement would be to keep the scroll position when navigating back.
This method is undocumented and should be used at your own risk ;-)
Hi Maik - thanks for the blog! You are using an undocumented API call there - I think that you might want to provide a disclaimer as such on your blog? We have success with an "After Refresh" DA simply as 'window.scrollTo({ top: 0, behavior: 'auto' });' #orclAPEX
— Jayson Hanes (@JaysonHanes) February 23, 2022