Use multiple variations of your primary color
published on
Sometimes it happens that you want to apply a color to certain elements in your application. Now you could just take any color. But you can't, because the color has to match your application. It could also be that your application runs with different themes. So you can't just take any blue or any red. The whole thing has to be variable.
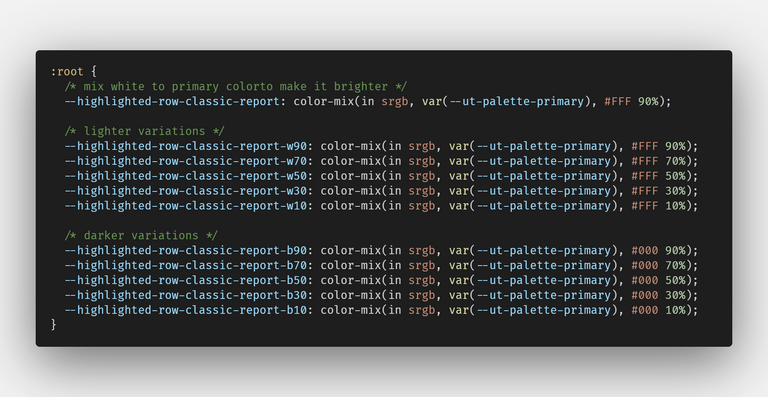
Fortunately CSS offers help here. There is a CSS function called color-mix. We can use this to mix one color to another color. The whole thing is best done with white or black, to stay with the main color of the theme. And so we manage to define different variations of our primary color.

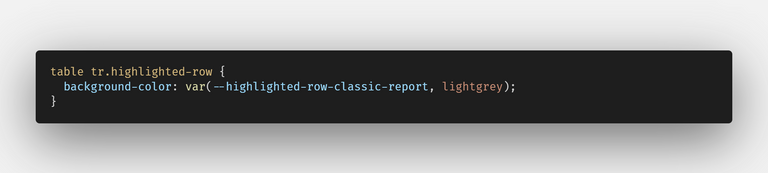
After you have declared your color values, you can easily use them in different classes. For example, to color a row in a Classic Report.
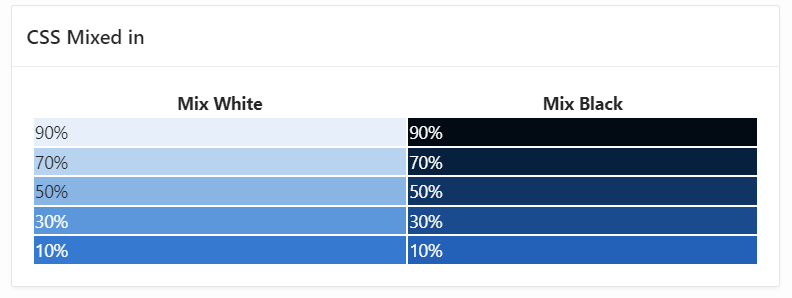
You can take a look at the demo application.