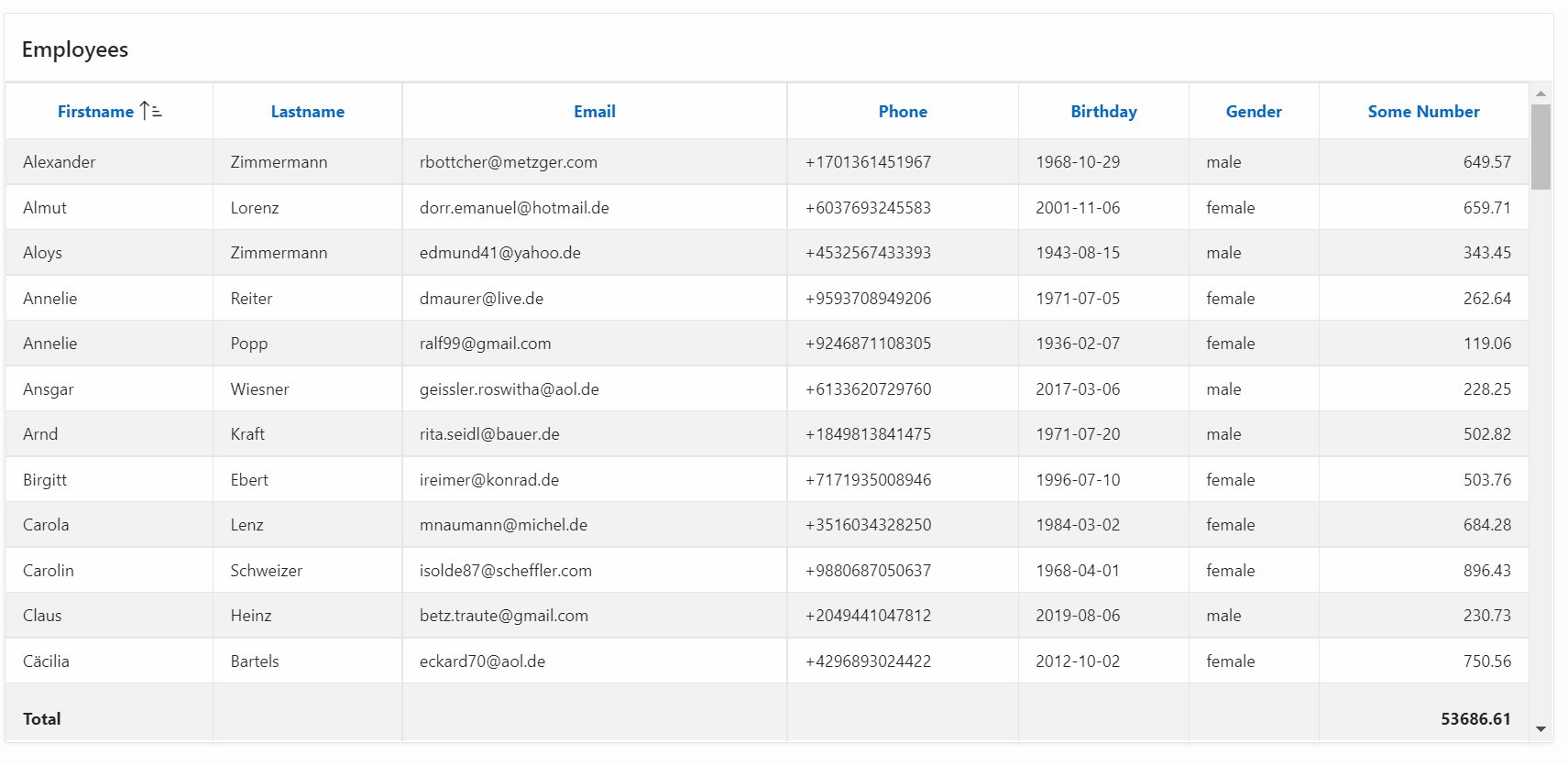
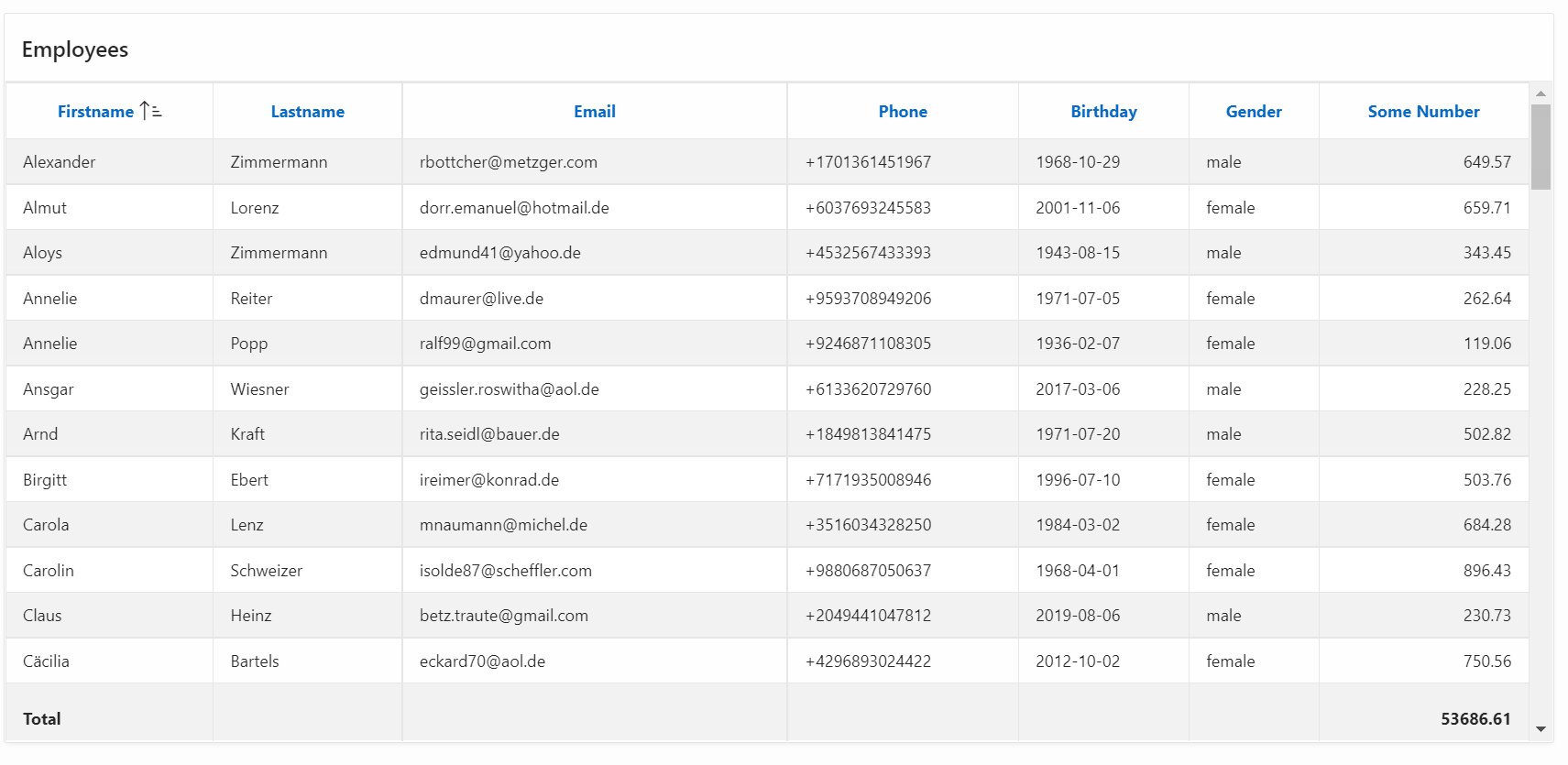
Sticky table header on classic report
published on
In a current project I wanted to make the table header sticky. After some googling, I found the following excellent post.
http://apexbyg.blogspot.com/2017/04/how-to-make-any-table-header-sticky.html
This all works great, but unfortunately not in a Modal Dialog. So I did some more research. And see, since Chrome 91 you can make your table headers and footers sticky with CSS.
The only thing you need are the following CSS lines:
table thead, table tfoot {
position: sticky;
z-index: 10; /* cause fontawesome icons */
}
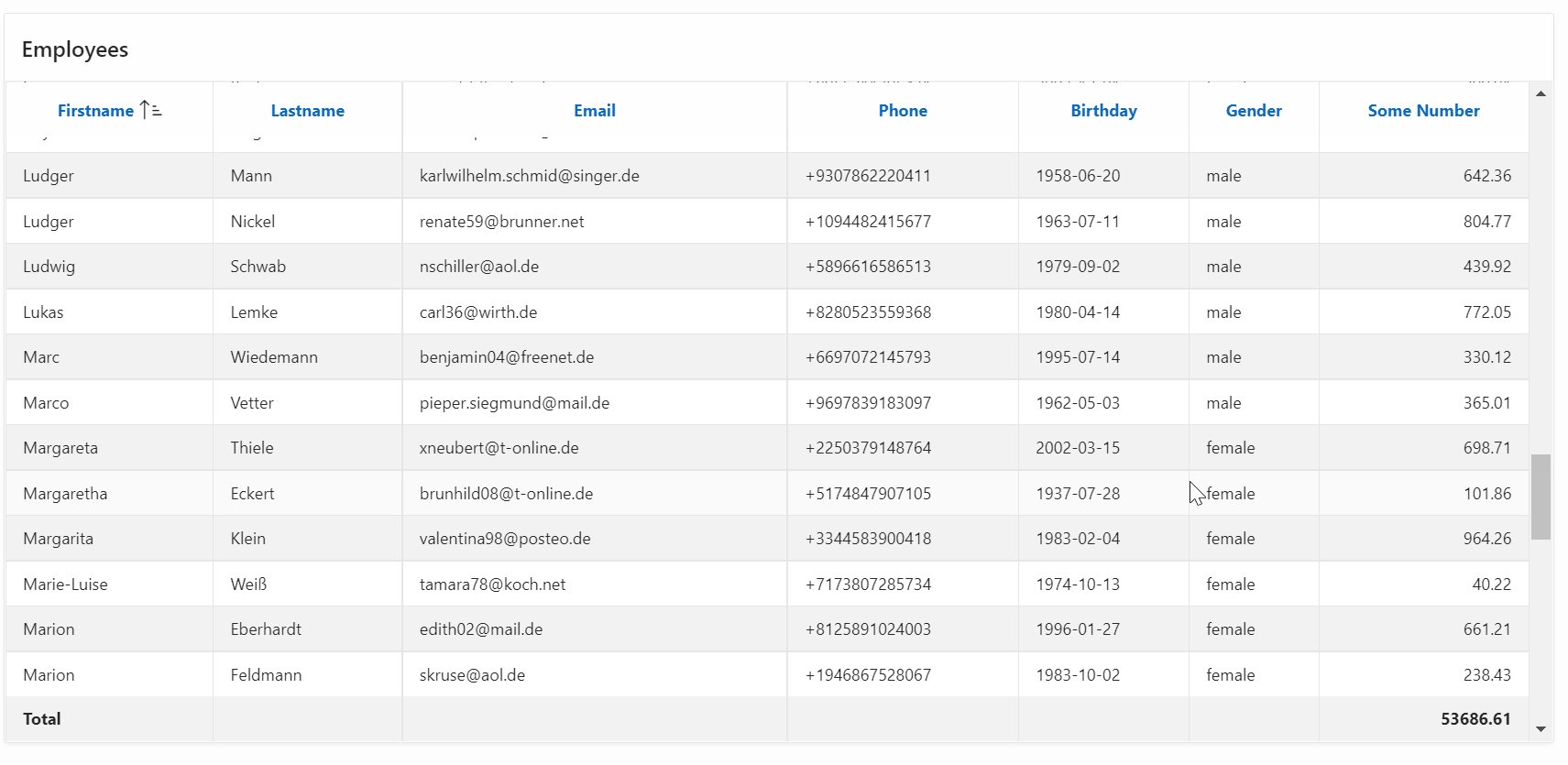
table thead {
inset-block-start: 0; /* "top" */
}
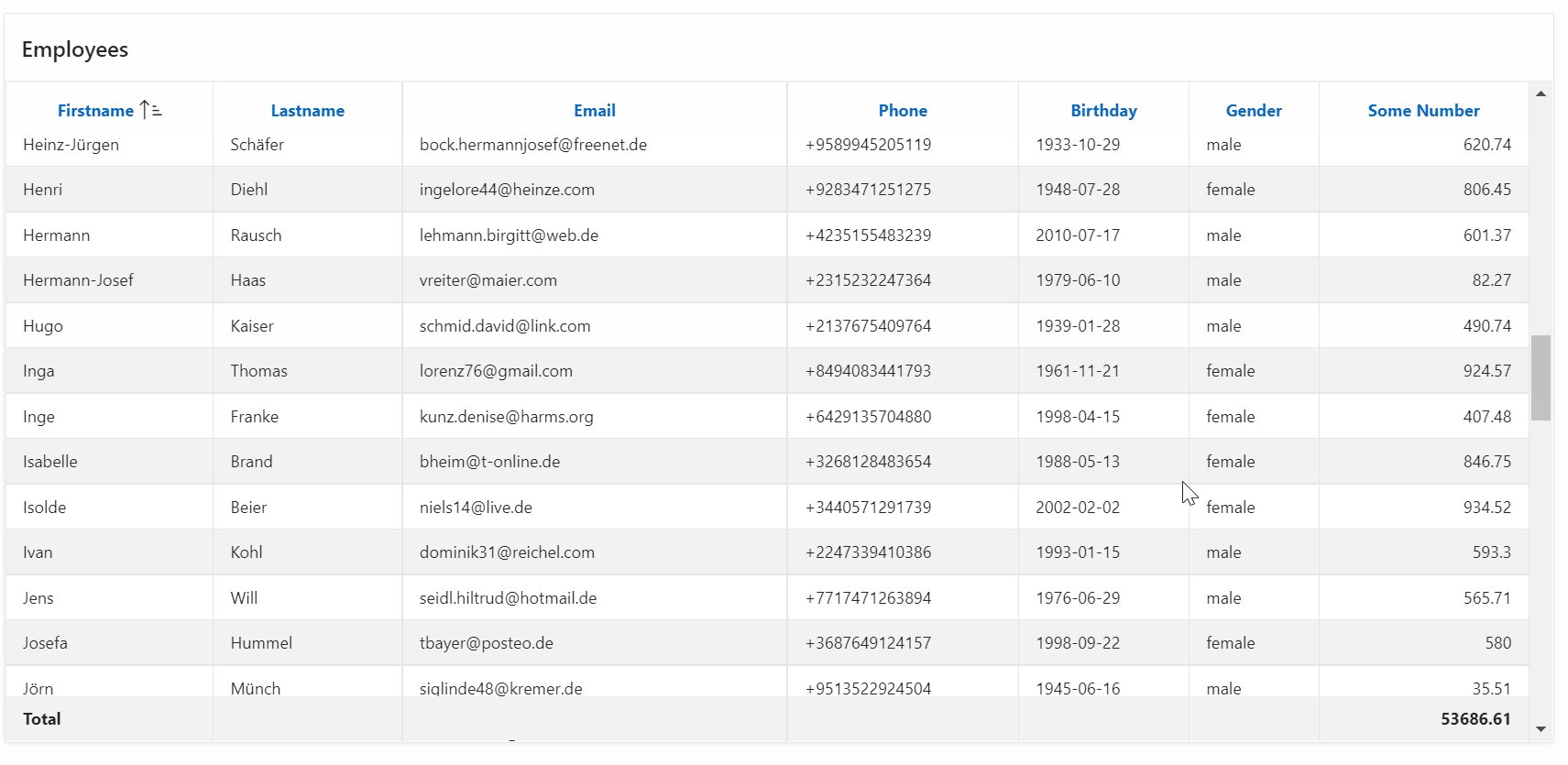
table tfoot {
inset-block-end: 0; /* "bottom" */
background-color: white; /* make your background not transparent*/
}
Pay attention to the Z-Index, here the icons have the index 4 at APEX. So I packed the whole thing to an index of 10.

Have a look my demo on: https://apex.oracle.com/pls/apex/r/die21/demos/sticky-table-header